What is this type?!
If you’re new to TypeScript and you’re using a library like react-emotion, you might be wondering how to type your styled components. Here’s what I do.
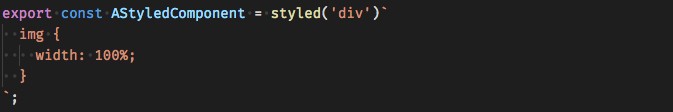
Let’s say you have the following styled component:

What is the type for AStyledComponent?
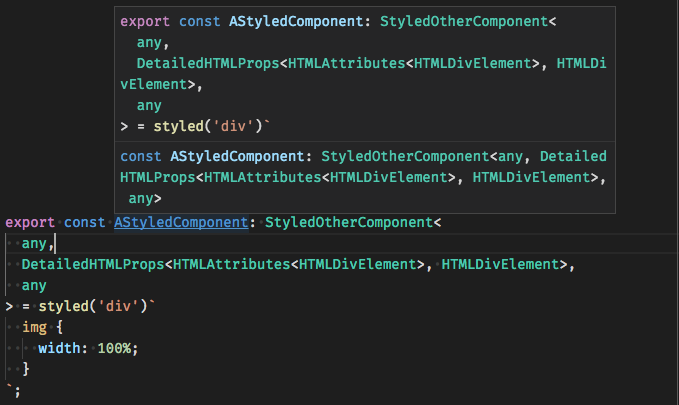
I don’t know, but VSCode is here to save the day:

The above image shows me hovering over AStyledComponent and VSCode showing me what type it is. We can then use this type:

But…what are all these type definitions? And, where do they come from?
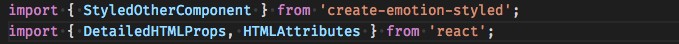
Well, after some digging around in react-emotion, create-emotion-styled and react itself — I found these awesome imports:

Note: When I say “digging” I meant going into node_modules/react-emotion, node_modules/create-emotion-styled and looking in their type definitions file (index.d.ts ).
As for the parameters for StyledOtherComponent<A, B, C> :
A, denoted asanyin the images above, is for the properties used within the style definition.B, denoted as DetailedHTMLProps<HTMLAttributes, HTMLDivElement> is for the component you are wrapping.C, denoted asany, is for a theme.
Alright! That’s all I have for you folks today. Let me know if you have any questions or feedback — I’d love to hear it.
Also, did you know the team at Echobind is hiring?! That’s right, we’re looking for some awesome people to help us build some cool products. For more info, check us out here.



