Essential Customizations for VSCode
For the past few years, I have been using Atom as my code editor, but I recently noticed a surge of developers using VSCode. Just last week, I started my new role here at Echobind, so I thought it would be a great chance for me to try out a new editor.
I was hesitant to adopt VSCode at first — I still haven’t forgiven Microsoft for that gosh-darned Clippy. Much to my surprise, I actually found the code editor quite wonderful and pleasant. It incorporates IntelliSense, has built-in Git with an integrated terminal, and an array of debugging tools. I really suggest you give the editor a chance if you haven’t already (the software is even open-sourced)!
I’m very particular with my code editors and I like to have light-weight extensions that increase my productivity. I have listed — what I think to be — essential tools and extensions for VSCode.
Font

Input: Deja Vu/Menlo
Programming is a lot more reading than writing, so you will want to have a font that is very legible. I like to use the Input font with Deja Vu / Menlo style. The font is very customizable; you can choose different variations of a, g, i, 0, {}, etc. It is important to choose a font that can easily differentiate between similar looking characters (e.g. i vs j, 1 vs l vs I, O vs 0).
Another cool alternative is Fira Code (recommended by my colleague Dave Wasmer). The font has awesome programming ligatures for greater-than, less-than, not-equal-to, arrows, etc.
Install the font to your computer
On Mac, download and double-click the .ttf files to open Font Book. You will then be prompted with the installer dialogue for the font.
Add the font to VSCode
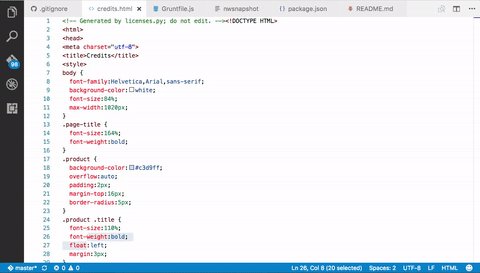
I like the way VSCode has you edit your settings. On the left side, you have a read-only section of the editor’s default settings. On the right side, you can change whatever properties you like. If in the future, you wanted to change a property, you could quickly find it on the right side without having to rescan through a large list of settings — like you would in other editors.
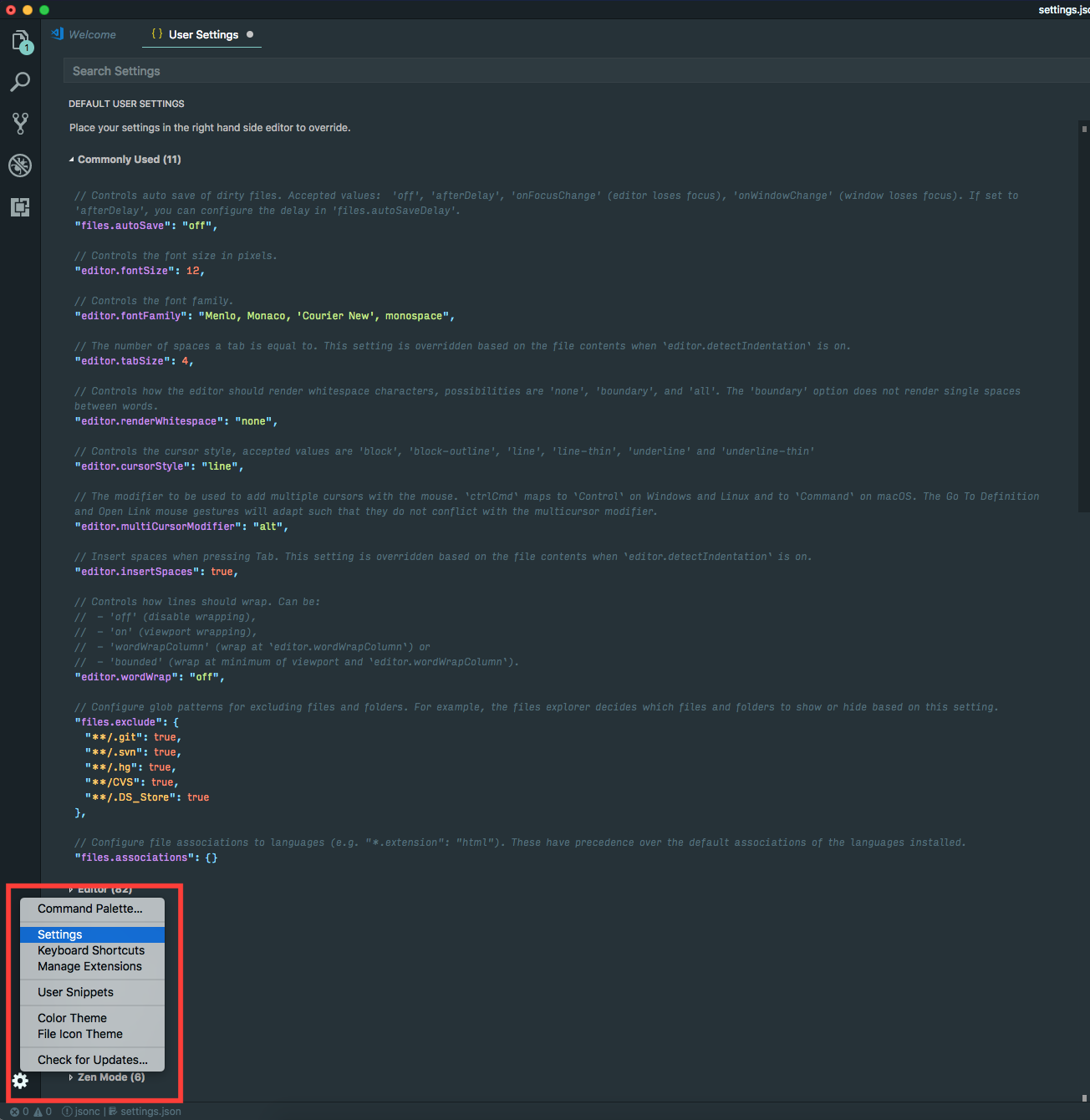
Now in VSCode access User Settings by clicking the gear on the bottom left, and then to the ‘Settings’ section in the menu.

This left-side portion of settings is read-only
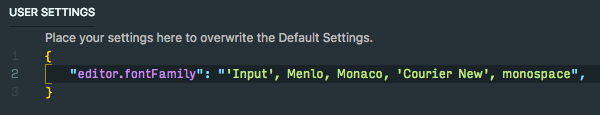
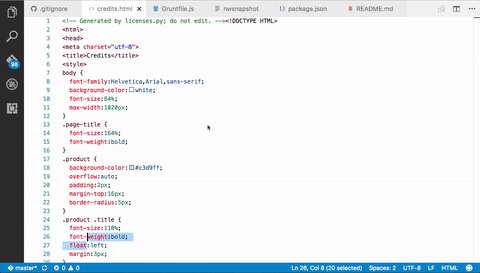
On the right side of the screen, place ‘Input’ at the very front of the string of font families. This will ensure that the Input font gets loaded first.

This is the right-side portion of settings (where you can edit)
Protip from Dave Wasmer: If you hover over the read-only property on the left, an “edit” pencil icon appears in the editor gutter. Click it, and it shows the available options for that value in a menu. If you select one from the menu, it edits your config on the right to reflect that choice.
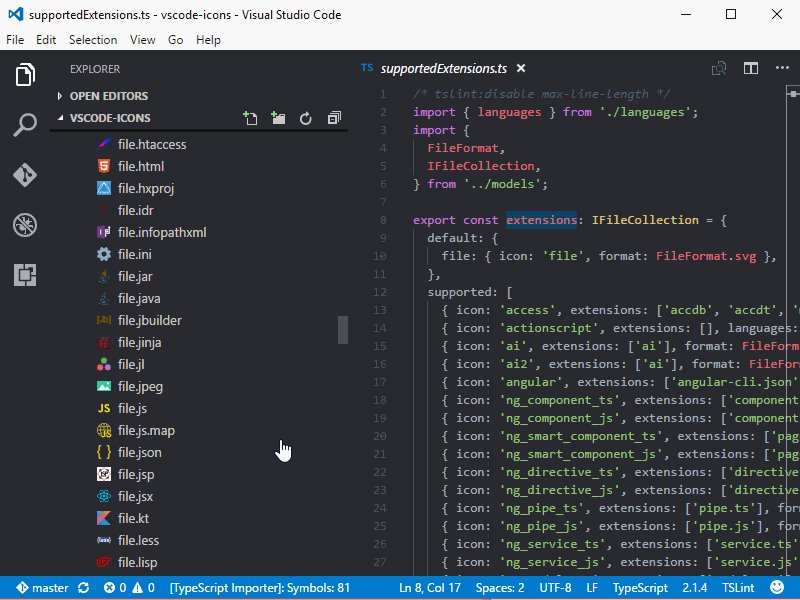
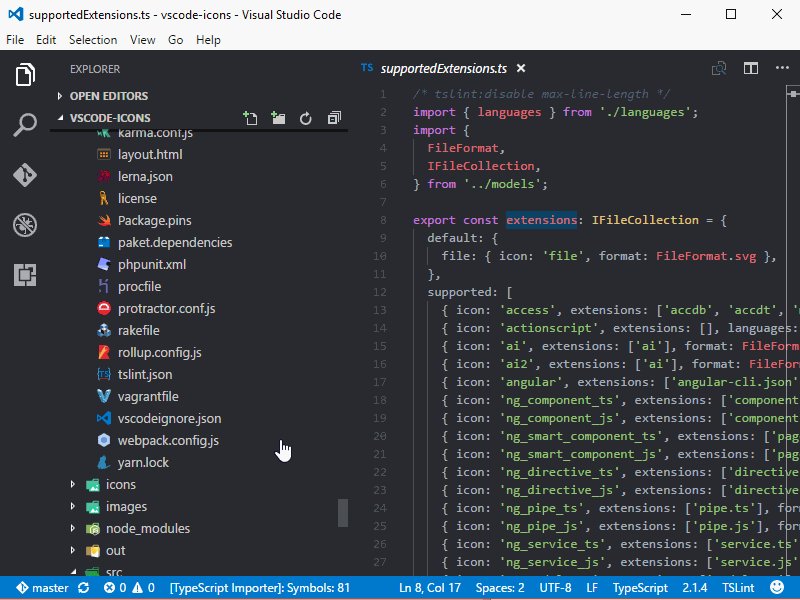
VSCode Icons

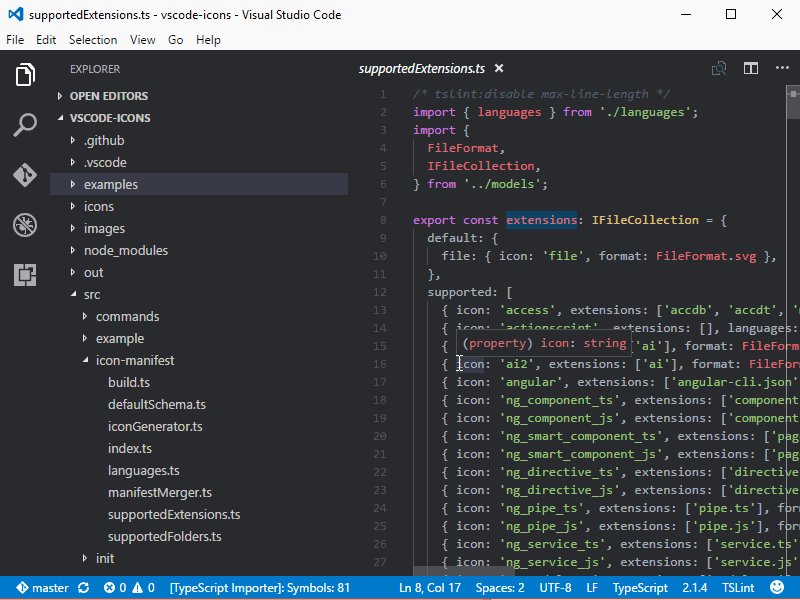
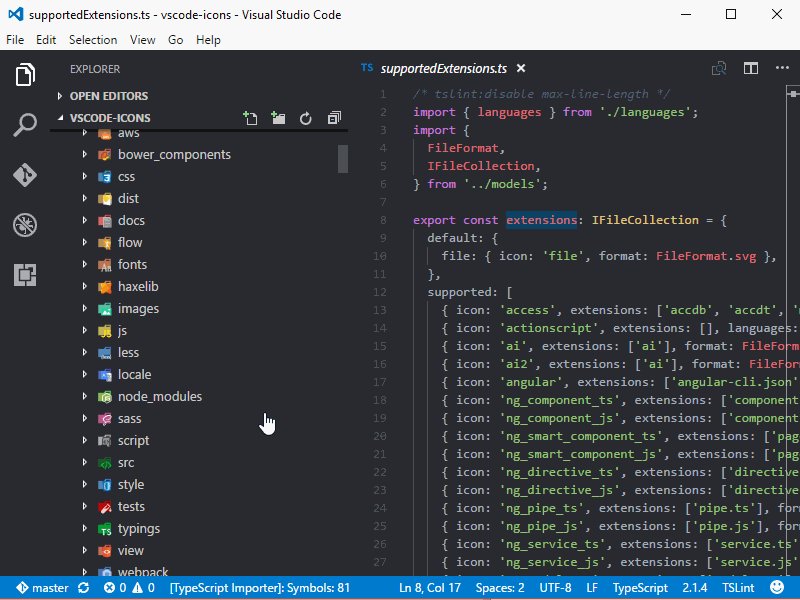
By default, VSCode does not have any icons in the explorer. VSCode Icons help by easily identifying what type of files you have in your projects. I also like the look of a folder icon over the small arrows that VSCode defaults to.
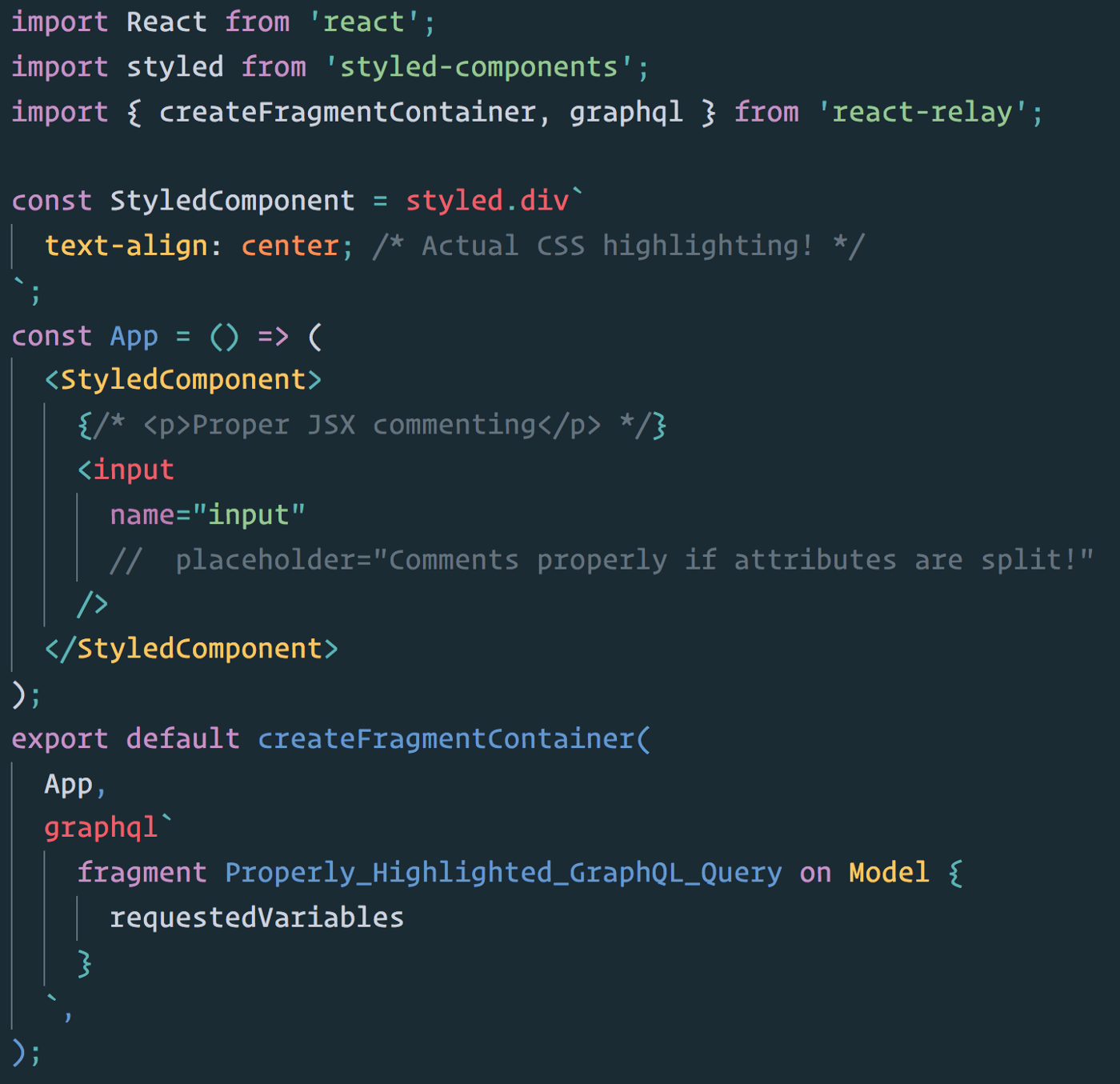
Syntax Highlighting — Babel

Syntax highlighting is very important as it helps your eyes discern between keywords and variables. Since I do most of my work in JavaScript, I like to use Babel JavaScript as it includes up-to-date ECMA, React JSX, and GraphQL highlights. I think syntax highlighting is a must-have, so download and install any other similar extensions for languages that you use frequently.
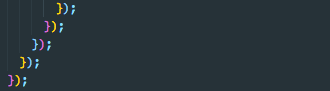
Bracket Pair Colorizer

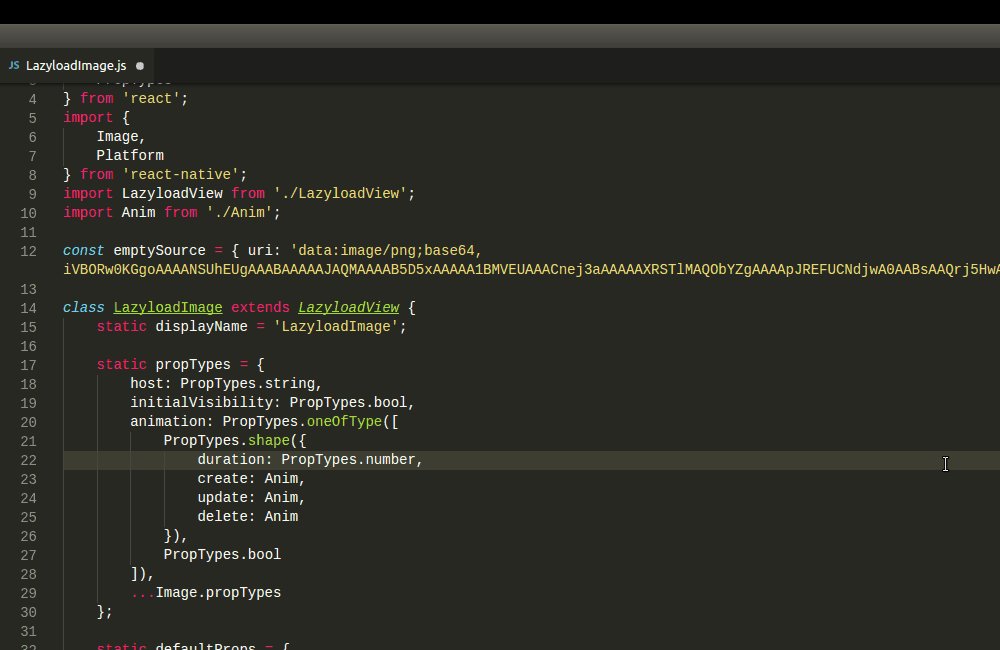
I work a lot in JavaScript, so I see a lot of parentheses and curly brackets. By default, VSCode has subtle lines that match brackets vertically, but Bracket Pair Colorizer can improve on that further. The extension rotates through a set of bright colors to help make code blocks easily discernible and pleasing to the eye.
ESLint

ESLint is a JavaScript linter. A linter is a program that not only helps with styling, but can also help with best practices and avoiding errors.
Stay tuned! I will have an article up about how to setup ESLint concurrently with Prettier in VSCode soon.
UPDATE: Check out my article on how to integrate them in VSCode!
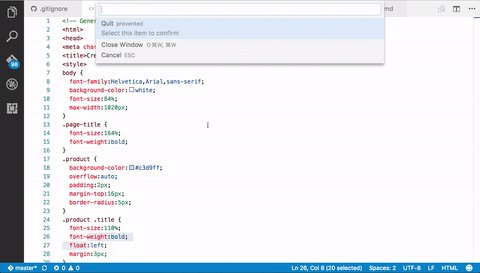
Honorable Mention: Quit Control

I downloaded this extension after I got sick of constantly quitting out of my editor accidentally (I spam ⌘+W and ⌘+Q a lot). When Quit Control is enabled, it will prompt you if you really want to quit/close a window. Just hit enter when prompted to actually quit/close the window.
🎉 That’s it! 🎉
These are the essential tools and extensions I try to setup when I work in a new editor. I hope your productivity skyrockets after installing these tools! Please let me know if you have any other extensions that you think are essential for development.
Happy coding! 😺



