Tides of the Tailwind
CSS, the web’s UI styling language, has come a long way since the days of GeoCities. Our lives are better (and sometimes worse), thanks to new language features, tooling, and design patterns. Let’s step through some common hurdles in CSS and how modern CSS frameworks, like Tailwind.css, can help solve them.
CSS History
Language Improvements
CSS has made a lot of progress over the years. For instance, it is now possible to vertically and horizontally center a div, and it is pretty easy! With the introduction of flex-box, CSS grid, transitions, and countless other things can now be styled that was previously a black box. CSS has become pretty awesome and powerful.
Tooling & Patterns
Aside from new language features, new tooling and design patterns have emerged.
Adding a precompile step to our CSS has given us tools like SASS, LESS and POST CSS. With more control, we started to DRY up our code, add functions and variables, and get rid of scope leaks.
Patterns emerged as we settled into these new technologies. BEM solved a lot of problems organizing CSS, and even if you didn’t follow the rules strictly, BEM gave a good base to frame our thinking around.
BUT (there is always a but)
BEM was not the most approachable for newcomers, and we still ended up with giant CSS files that are woven together just so. Any change at all to this delicate balance would lead to divs shooting off the screen left and right!
The friction of maintaining class names and delicate import/file structures all over your project didn’t go away either.
CSS in JS
JS libraries like React and Vue started solving this problem by moving CSS into components. This got rid of cascading bugs and class name management since the scope is handled at compile time. Styled-components get us closer to the goal of staying focused and productive by keeping everything in one file.
This is a great solution and has solved a lot of problems.
In Comes Tailwind
So what if you can’t use CSS in JS or StyledComponents? To start, Tailwind is a great option for styling an app with regular HTML. It is also easy to add to a legacy project and sprinkle where you need to make quick adjustments.
So what is Tailwind, and why do we need it? Tailwind is, as the homepage tells us:
A utility-first CSS framework for rapidly building custom designs.
But what does that mean?
It is basically a large set of utility classes that allow you to quickly style your application.
What are the benefits, and how do I use it?
Smaller Cognitive Load
Tailwind is set up as a bunch of utility classes that are all named pretty intuitively. At first, you may need to visit the docs, but development is extremely fast once you have the class names memorized. You no longer need to switch files or context when you are writing components.
It feels so much better to stay in flow when building. You just add classes to your markup as you are going, rather than:
- Stop your flow
- Think of a new class name, and file name
- And where do I put code again this?
- And then create the file
- Actually write the CSS (is it justify-content: right; or align-items right;?)
- And back to the component file.
- And add the new class in the markup.
I know you are already thinking that you don’t want all your markup polluted with thousands of class names everywhere. Well, Tailwind thought of that. There are a few solutions.
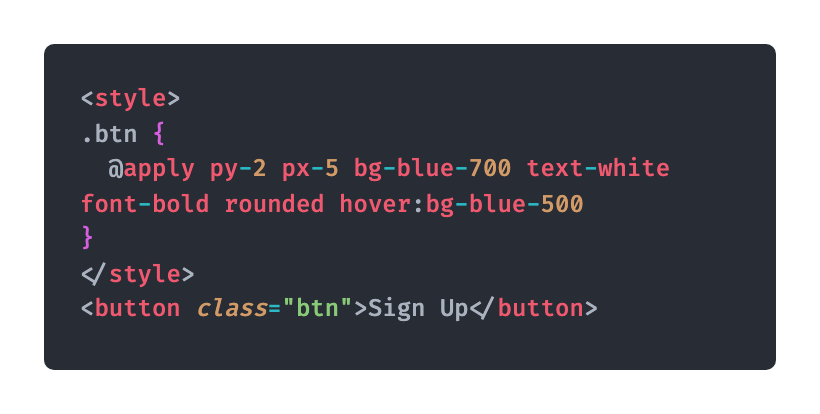
The @apply directive.
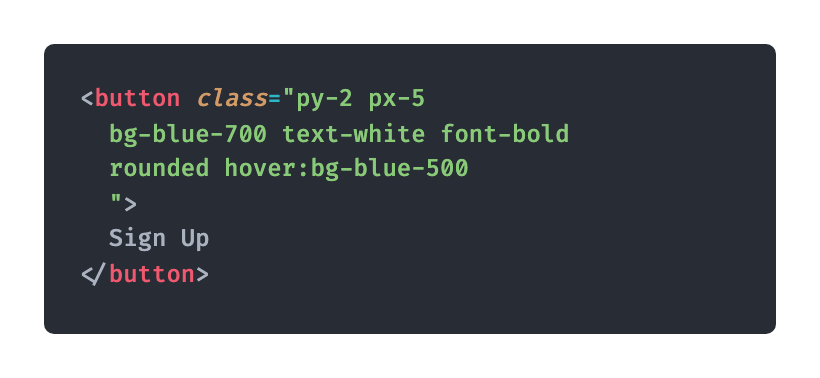
After building out your super cool button, you might have something like this:

Yikes! But by using the apply directive you can start extracting all this into reusable classes like so:

Styled Components
So what if you want the best of both worlds? Does tailwind support styled-components? As it turns out, it does. Since Tailwind is written in Post CSS, you can write plugins/macros.
So what does this look like?!?! how can I achieve this workflow bliss with Tailwind and use my awesome new StyledComponents?
Christoph Benjamin Web does a great job of covering how to set this all up,
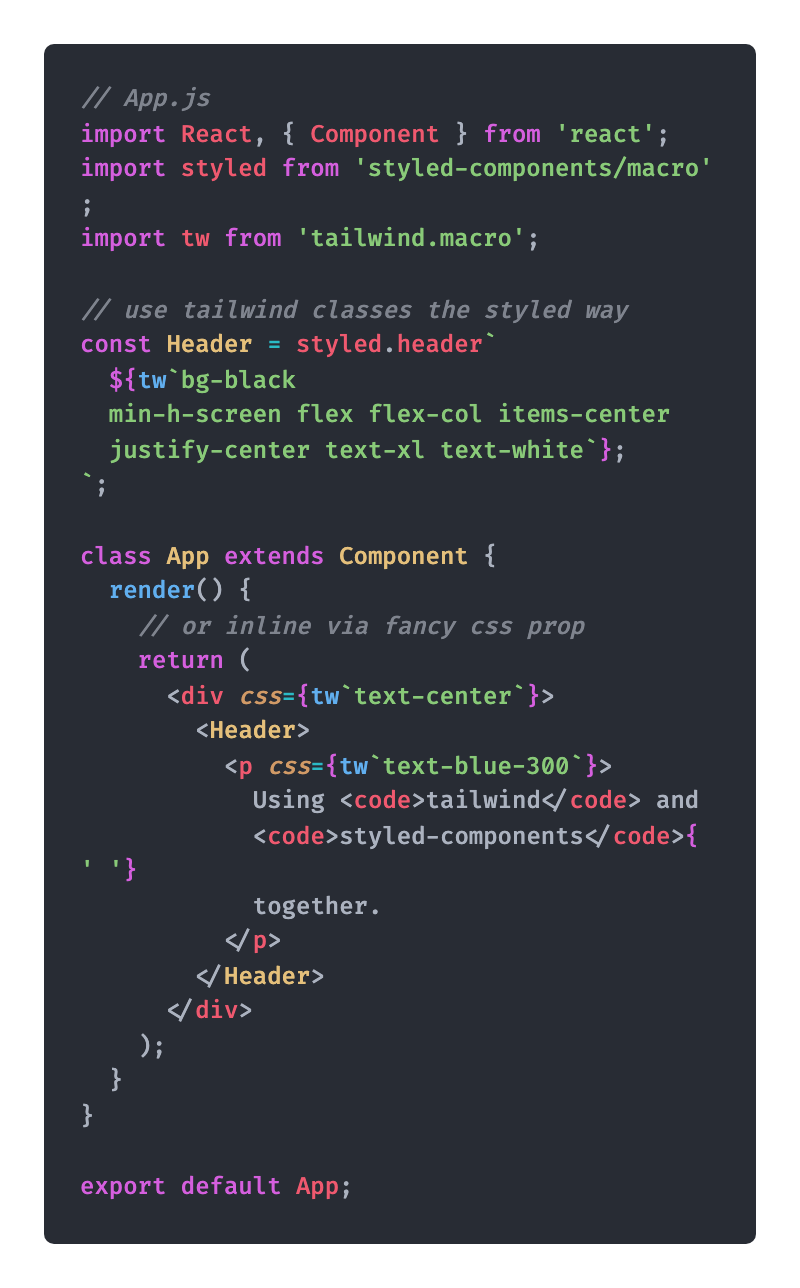
But here is the code you end up with looks like this:

Notice how you can use them inline or as styled-components? This gives us a lot of flexibility to make things modular as our app grows.
So what did we learn about Tailwind?
- It is a time saver.
- It helps us maintain focus.
- It allows you to type less code.
- It can use with styled-components to keep things terse.
- The macro/plugin system means things will only get better.
I hope that you found this interesting and gives you a good idea of why you should give Tailwind a shot. Maybe on your next project, or who knows maybe you should start replacing legacy CSS with Tailwind now!



