This Month We Learned - August 2019
August Edition
At Echobind, we strive to create a culture that fosters growth, full of people who want to grow**.** Our aim is to constantly learn new things and share them with one another.
Our This Month We Learned series is a monthly piece about some of the things we’ve learned as a team over the previous month.
The following are tidbits from the month of August that we learned and shared.
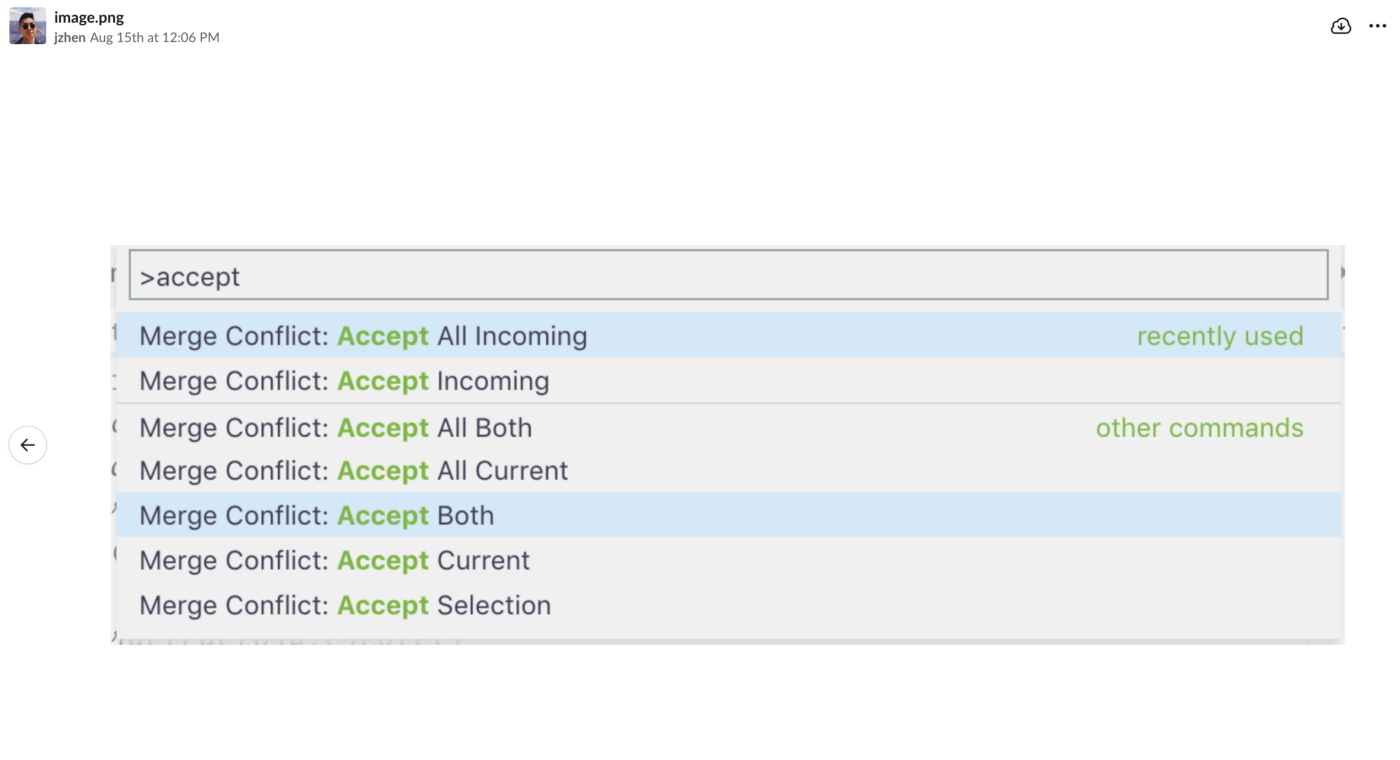
- We learned that you can Accept All merge conflicts when doing a rebase in VS Code
Ah, the infamous merge conflict. You cannot have a team of software engineers without a way to manage merge conflicts effectively.
A team member was working on a feature (we’ll call it user-routes) which was was branched off of another branch (user-models) that was still being worked on by someone else. When it came time to merge, he had to rebase his branch on top of that person’s branch (user-models) because they had made updates and finished that feature. That rebase lead to merge conflicts. Then, in order to merge his branch (user-routes) into the master branch, he had to do another rebase, but this time, on top of master. That ended up showing the same merge conflicts that he had just resolved previously. Using the Accept All commands for merge conflicts was the solution!

2. We learned about Language Server Protocols
Language Server Protocols (LSP) is meant to set the tone for how servers and development tools communicate. The purpose is for reusability across multiple dev tools and languages. Some examples include features such as auto-complete, find all, and go to definition.

For more information on LSP:
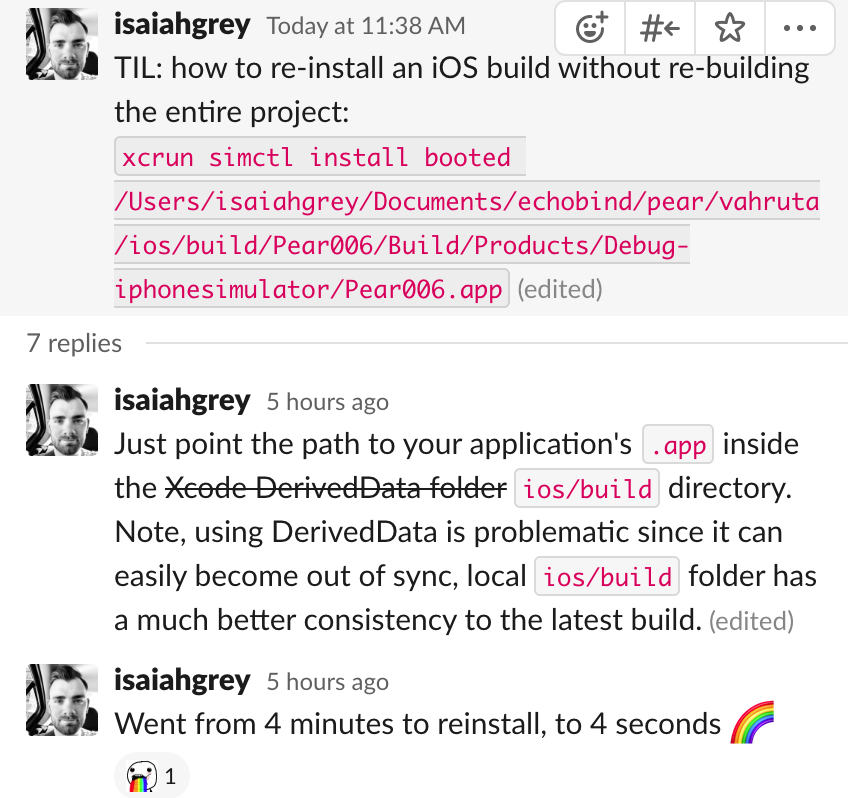
3. We learned a faster way to to re-install an iOS build
Building a decently-sized iOS project to run on Simulator can take several minutes on a good machine. Having the ability to install the app from a previous local build when trying to debug issues around user settings, which get cleared when the device/app is uninstalled is tedious if you have to re-build just to re-install the same app again.
By having a command that allows for installation from that cached build, it saves an immense amount of time when this needs to be done 10–12 times to debug situations where the issue is only encountered after/near a fresh app install with all permissions yet to be prompted.

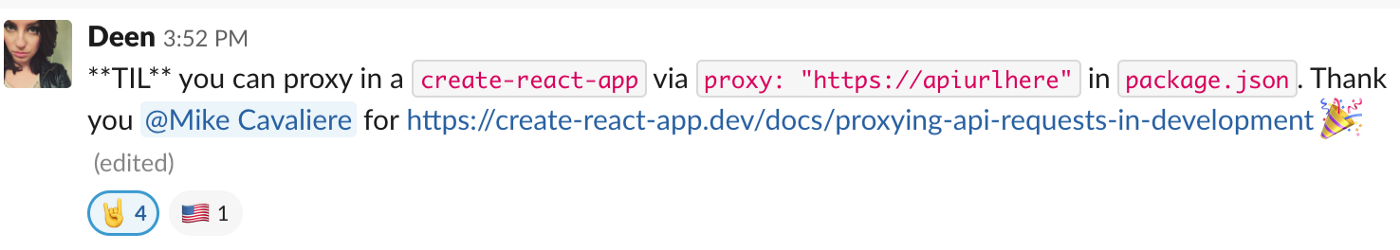
4. We learned how to add proxy requests in Create React App
Sometimes developers use the same port and host on both the front-end and the back-end during development. We learned you can set up a proxy server. Why would you want to do this? The benefit of using this method is when you make an API request during development, the server will know it is not a static asset and go to the proxy server as a backup.
"proxy": "http://localhost:<PORT-GOES-HERE>"

For more information on Proxy Requests:



