The Business Value of (& Precautions for) React Native
React Native’s popularity has been growing year after year, with no hints of slowing down yet. Startups and anyone who wants to build a cross-platform app quickly keep gravitating to it. Companies are hiring more dedicated React Native engineers. And I think that’s because at least part of the business value is clear: you can build a cross-platform app faster by writing it only once for two platforms.
There are other business benefits to using React Native (RN) as well, which may not be common knowledge. Below I’ll get into a number of them, in addition to some potential challenges you should be aware of before having your team adopt RN or hiring a team to build your mobile app with it.

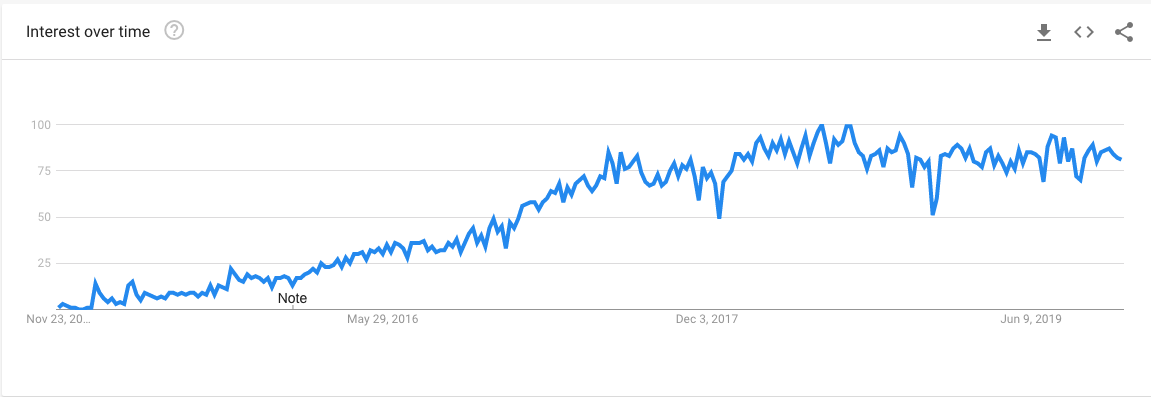
Google Trends graph indicating React Native’s growing popularity
Time savings
This one everyone knows; write the app once in JavaScript, and you end up with an Android app and an iOS app (it’s not quite that simple — I’ll provide more details below — but know that this is a fact). But there’s more detail to the types of time savings you’ll get by using RN.
Engineers save valuable development time (and therefore, their employers save money) since most features get written once rather than twice. That’s not the only place time gets saved. Time is also saved in the learning process for those engineers since the libraries they use only have to be learned once — the paradigms for both platforms for most use cases (navigation, styling, etc) are centralized into one shared way of doing things. Learn once, implement once, deploy twice.
This applies to more than just common React Native libraries as you’ll see in the next section.
Knowledge portability
If your team members already know React or any of its associated tools (GraphQL, Redux, and so on), they’ll be able to apply that knowledge directly to React Native development without having to do much differently. This means that the inevitable paradigm shift from building web apps to building mobile apps, which is pretty challenging on its own, becomes much smoother.
But outside of React, their JavaScript knowledge now goes a long way. Using the same language you’re already accustomed to is a considerable time and learning savings (especially when going from something like JavaScript to Java; similar names, massive paradigm shift). Also, very notably, engineers can reuse many of the same utility libraries between web and React Native: Lodash/Underscore, Moment, RxJS, Ramda.
The same goes for many things you’d use in Node. Less new learning translates to more money in the company’s pocket.
Maintainability
Having one codebase instead of two means a lot less code to maintain, and far less room for human error. And it has exponential benefits as you scale. One suite for test coverage is easier to maintain than two completely different ones. The same goes for one CI setup. E2E testing on a service like Browserstack can be set up once and just have different device configurations plugged into it.
This goes for production monitoring, error tracking and debugging as well. Since tools like Microsoft AppCenter, Sentry and Fastlane treat React Native as a first-class citizen, you install them once and are able to know what issues crop up on the exact devices they affect. And you can make hotfixes without always having to go through the app release process for many cases. One debugging process, two platforms.
Must-know before adopting React Native
Above are some of the great benefits of using React Native — and they are indeed great. Here are some of the gotchas that can set a tech team back if they don’t know them beforehand. None of them are detractors from using React Native at all, they’re arguably challenges that could exist when moving from any programming paradigm to another. But knowing them ahead of time will save your team lots of time and energy.
App Performance
If your app needs to be truly, truly multi-thread, you’re SOL. JavaScript (and therefore React Native, and any other JS-based platform) is single-threaded, and therefore, only one line of code can run at a time.
Chances are, that doesn’t matter one bit for your app. And if it does, it still may not be a problem.
React and React Native are heavily optimized frameworks; they’re built for fast, efficient rendering. As long as you’re not committing any React performance sins, your app will run extremely well for most cases. The few types of apps where true multithreading might even be a valid consideration include processor-intensive apps like 3D games and augmented reality apps. And even those have been done rather well with React Native already. So chances are RN can still do what you want it to.
React Native Isn’t React
As I mentioned above, React engineers can transfer a lot of their React (and JavaScript) web development knowledge to React Native easily. Lots of things are going to need to be done differently codewise though, that will require different habits and tools.
Notable concepts that will require new learning and different libraries:
- Navigation. React Router, for example, is arguably the most common navigation library for React on the web; React Navigation is the de-facto standard on React Native. Navigation on mobile is an entirely different paradigm as well; instead of linking to pages (random access), often mobile screens “stack” — they’re laid one on top of another, so that the only way out of them is to hit the back arrow (and take a screen off the stack and throw it away).
- Visual styling and layout. React Native uses Flexbox almost exclusively. Web styling has other methods (CSS grid, floating, and so on) that do not exist on RN. Furthermore, styles in RN are written directly in JavaScript — quite different than writing CSS itself (though this can be worked around with a library like styled-components).
These are concepts that exist for web apps but will require a transition to doing them the RN way. Then there are the concepts that don’t exist on the web at all.
Web Apps Are Not Mobile Apps
There are concepts in the mobile development world that either don’t exist at all or exist in very different forms in the front-end web world. To be effective, web teams will have to absorb a few crucial areas of knowledge to be minimally effective with React Native.
A few crucial areas that come to mind:
- Device differences. Mobile devices have hardware capabilities that most web apps never concern themselves with. Location, device orientation, haptics, push notifications, just to name a few. Each will require some conceptual understanding and usually an RN library for the related device functionality.
- Testing is harder. You can’t just send people a URL of your staging server to take a look; you need a way of building real apps and a way of distributing them to people’s devices. And you guessed it, the means to do which is different between iOS and Android.
- App store process. Like distributing for testing, shipping a live app is a complex process. It’s different between app stores, and in the case of Apple’s App Store, it’s possible to get rejected and have to go back to the drawing board, even if you’re experienced in the matter and know what to expect.
- Production debugging. Because the release processes on the app stores are not as quick as a web app deployment (and updates require approval), production issues and API versioning conflicts can be catastrophic. Over-the-air updates with something like Microsoft App Center and backward-compatible API versioning (especially with something like GraphQL and Apollo) help mitigate these risks very well.
These are challenges that you (or whomever you hire) should know about before kicking off a React Native project, or they could easily throw a big monkey wrench into your development plans.
The above should serve as a good summary of how valuable React Native is and most of the things you should know before adopting it. It’s a fantastic framework for rapid cross-platform mobile app development, which is why we do so much of our client work with it. Before you have your team (or a hired team) build your app in it, reference this article, and your results will be fantastic.



