Next-Level Mobile App Debugging with a Network Proxy
Working as a mobile app developer comes with a host of unique challenges, one of which is how to debug problems with production app builds. As hard as we work to prevent production-level problems, things will invariably go wrong at some point, and it’s important to have a plan of attack when they do. Today I want to share with you one of the most indispensable tools in my toolbox of mobile development: viewing mobile app network requests via a web proxy.
The gist is that by tethering our mobile device to a local computer, that from this computer we will be able to intercept and view all network requests made by the mobile application. This will help us cover some of the first bases of a production-level app bug: is the app making requests to the correct API environment, and is the API returning the expected payload? Some of the most common issues I see in this type of situation are that either the mobile app was built with the wrong ENV variables, or the target API environment hasn’t been updated with the latest changes from development.
There are two main tools I would recommend for this, Charles and Fiddler. I personally use Charles as it is the best option I know of for mac users, and my windows-based colleagues tend to use Fiddler. For this post, I am going to use Charles to show a complete setup; however, the principles will be the same if you wind up using Fiddler.
Here are the general steps to follow to get everything set up:
- Install Charles and open the application.
- Add target API URL to Charles SSL proxy settings.
- Connect the device with mobile app via USB.
- Install and trust Charles root certificate on mobile device.
- Configure manual wi-fi proxy settings on mobile device.
- Accept proxy request in Charles.
- Make request from mobile device and view logs in Charles!
Install Charles and Open Application.
This should be as straightforward as downloading the application from the Charles homepage
Add Target API URL to Charles SSL Proxy Settings.
By default, you won’t be able to view the details of the requests being intercepted by Charles. We will need to add each specific domain we are interested in inspecting in the SSL Proxy Settings.
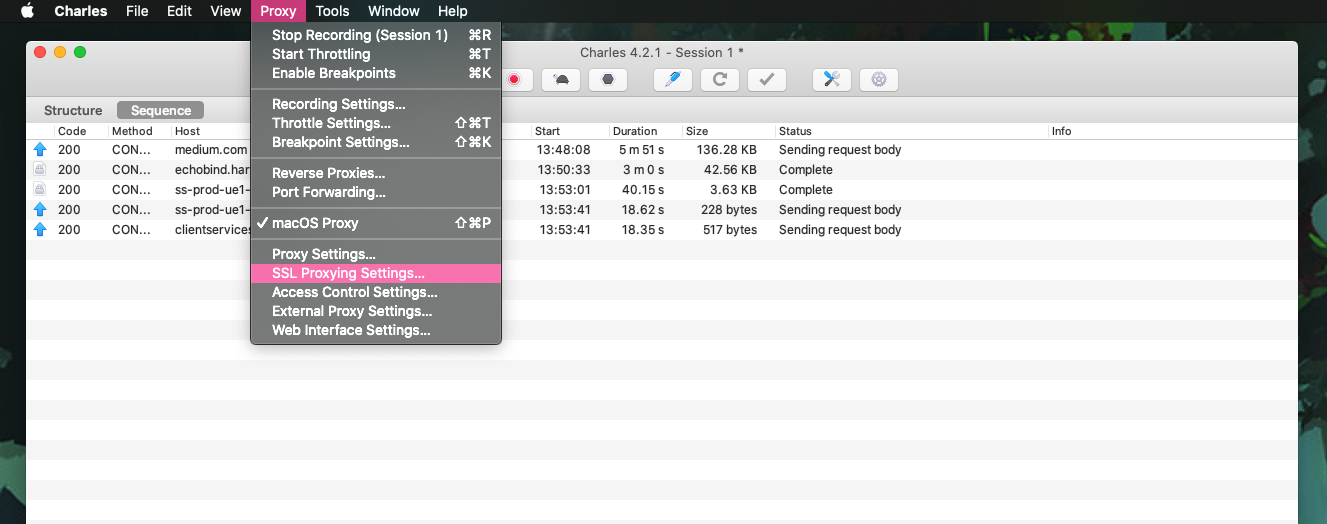
Charles > Proxy > SSL Proxying Settings…

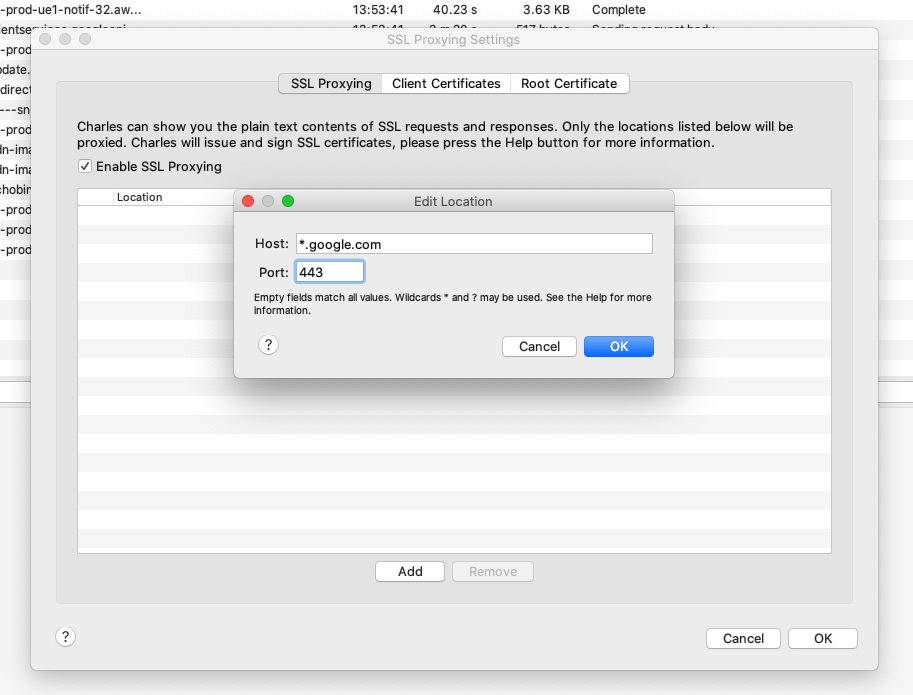
From this window, add *.your-domain.com as the Host, and 443 as the Port. Here I do this for google.com below. The wildcard prefix lets me listen to any env-specific variants that may be using this particular domain.

Ok! Charles is configured to allow us to view any traffic hitting google.com. (From our computer itself or from a tethered mobile device, i.e. this was not a mobile-specific step.)
Connect Device with Mobile App via USB.
Go ahead and plug your mobile phone into your computer via USB. This will work whether you have an iOS or Android device.
Install and Trust Charles Root Certificate on Mobile Device.
This is a step you perform once and never have to do again, but the first time you intend to use Charles to proxy mobile network requests you need to first install and “trust” the Charles root certificate.
Navigate to this link and follow the instructions specified for the platform of your mobile device: https://www.charlesproxy.com/documentation/using-charles/ssl-certificates/.
Configure Manual Wi-Fi Proxy Settings on Mobile Device.
With the Root certificate trusted, we will now configure our mobile proxy.
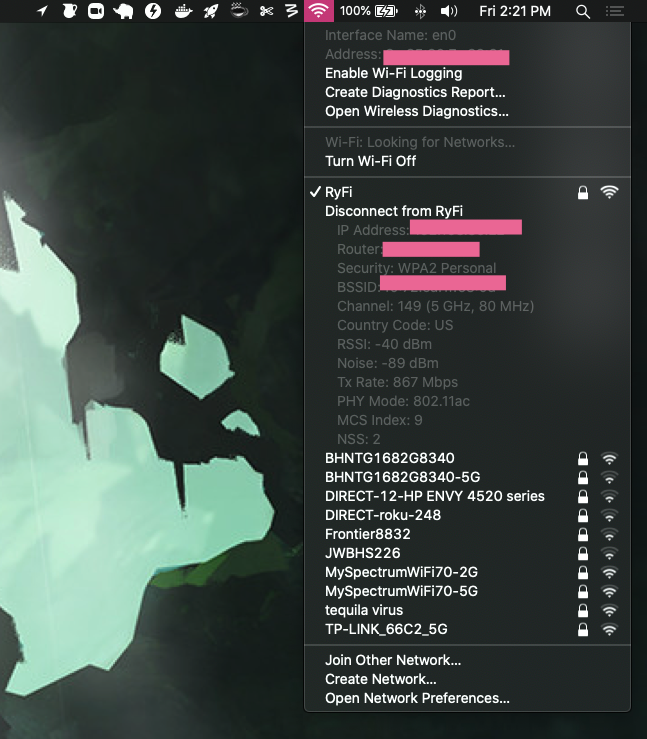
Get the IP address of your machine. (You can do this on Mac by holding down “option” and clicking the wi-fi connection icon in the system tray.)

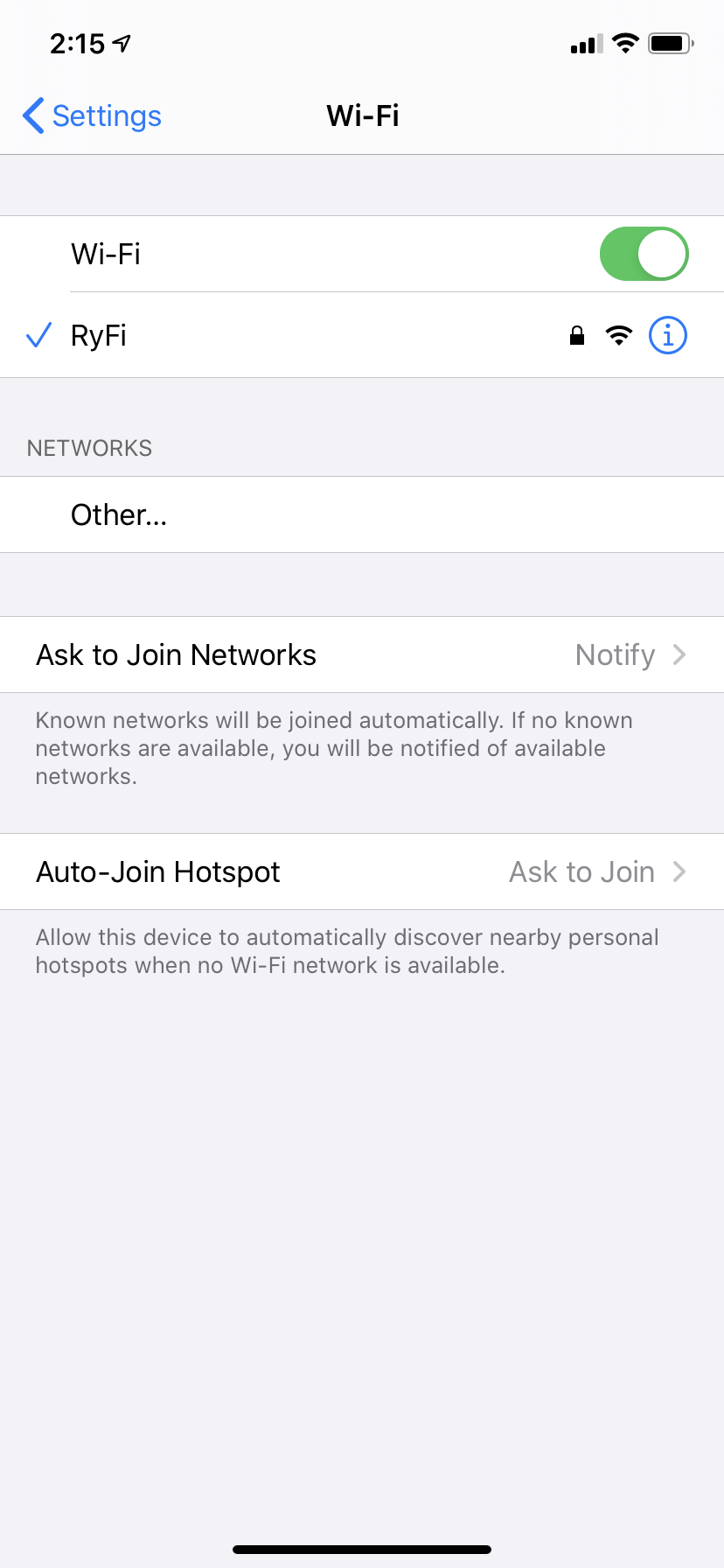
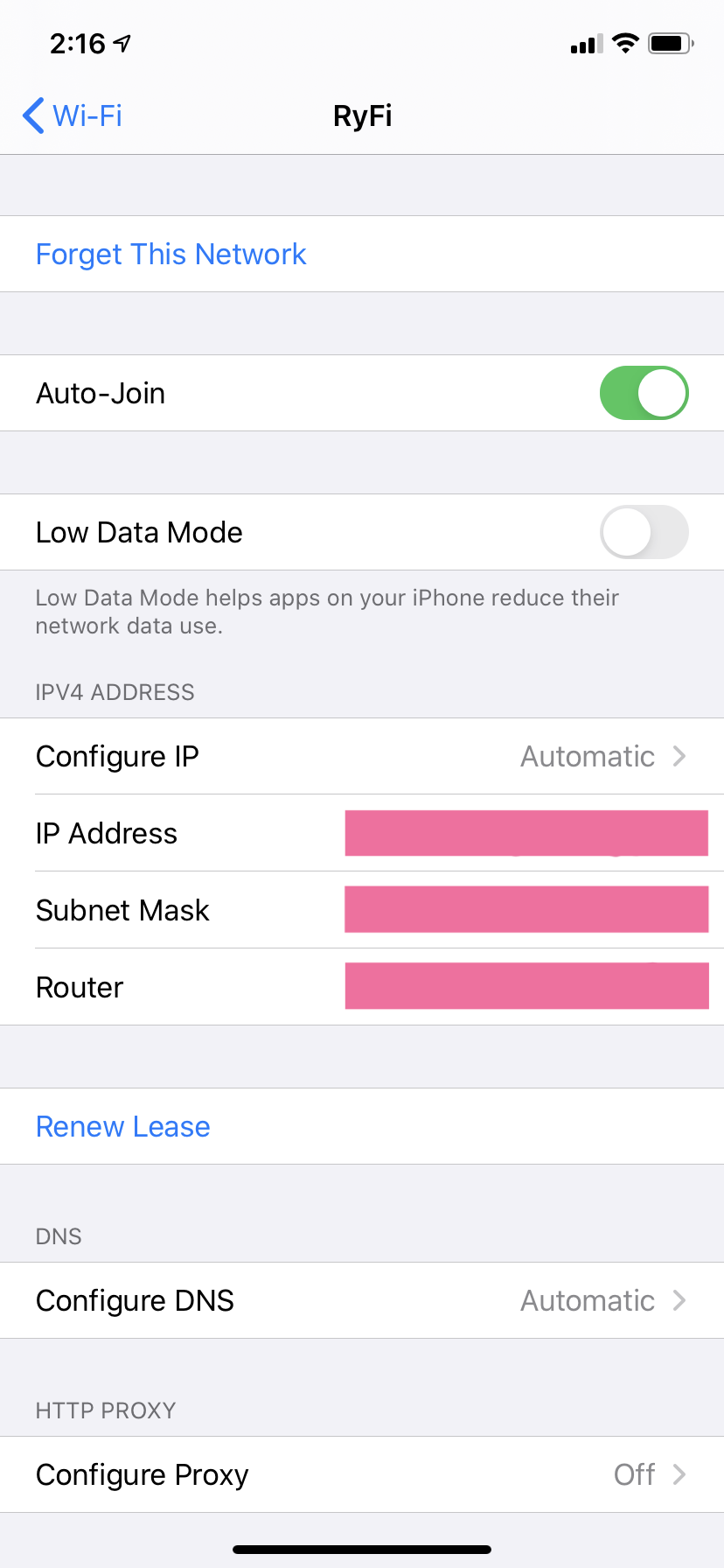
Now go to the “Wi-Fi Settings” of your mobile device, and select the wireless network that both your mobile device and computer are connected to.

On iOS, select “Configure Proxy” under the HTTP PROXY header at the bottom of the screen.

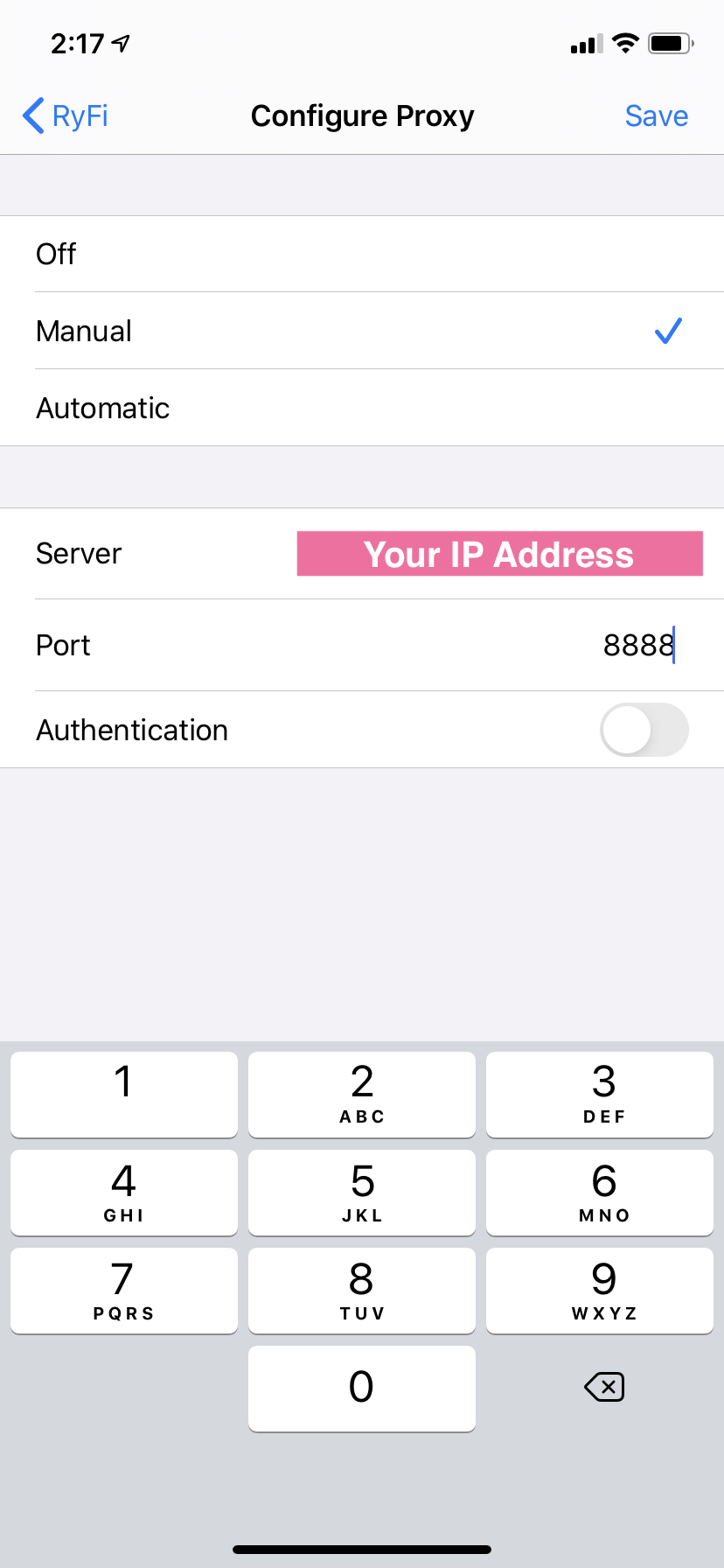
Choose “Manual” and enter the IP address of your computer that we got earlier, along with 8888 for the Port, and leave the Authentication toggle off. Press Save to exit and apply these settings.

Accept Proxy Request in Charles.
After adding the manual proxy settings, you will be prompted to allow the connection to the device from within Charles; choose Accept.
Make Requests from Your Mobile Device and View the Logs in Charles!
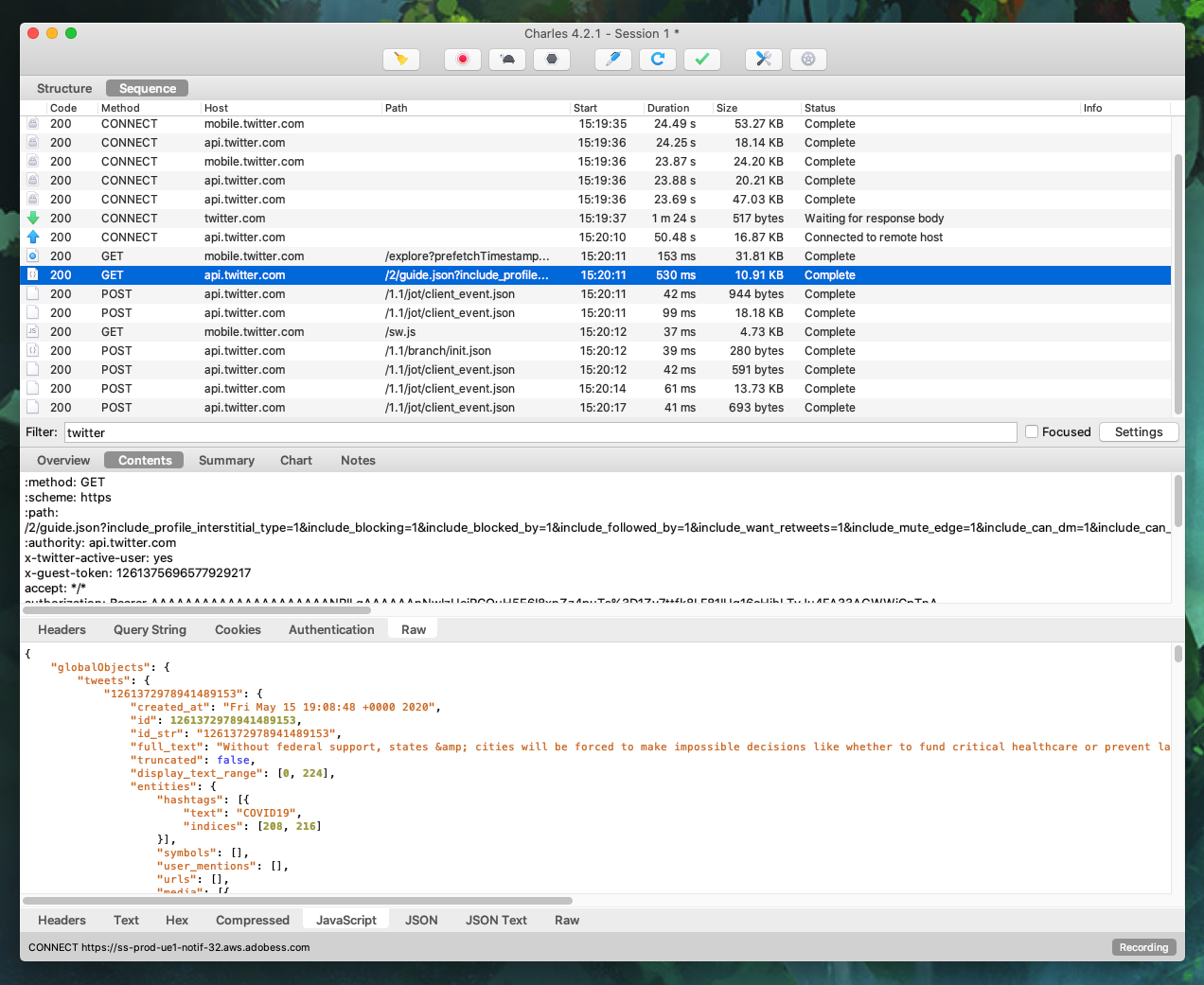
Now any network traffic coming from the apps on your mobile device will be logged in Charles, and you will be able to inspect the requests of any domains you have added to the SSL Proxy settings.

Showing the Twitter API calls while viewing Twitter in my mobile browser.
Boom! Now we can reliably access network request logs from any mobile app we are running. If you aren’t sure of what domains to inspect, just proxy without any domains configured in the SSL Proxy settings, grab the domains that look relevant from Charles, and then add them and restart the app.
With our proxy in place, we are able to quickly verify that our production app builds are making the requests to the correct environments and that API payloads and user credentials, etc. are all functioning as expected.
Some extra notes:
- Although I used an iPhone, you can do the same thing with an Android device. You can access the proxy settings for a particular wi-fi connection on an Android device by “long-pressing” the connection in the wi-fi settings. Adding the IP address as the server and using port 8888 will work the same.
- Using port 443 for the SSL Proxy and 888 on the device proxy are defaults that should work without any additional configuration. If you have custom settings on your machine or network, you may need to modify these accordingly.
- Please use this tool responsibly and never for any malicious purposes!
- Don’t forget to turn the proxy back OFF in your mobile phone settings after you’re done, otherwise, you aren’t going to be able to connect to wi-fi!
Let us know if you want to chat about how Echobind can help with your mobile development or react native development.



