Reasons for Lo/Hi-Fidelity Mockups
When starting a project, visualizing what the design will become is just one piece of the puzzle. To help us get to that point, we rely on fast drafts of a wireframe to give us an idea of the layout.
This is usually done with either the old-school method of a pen and paper or a more modernized way with software like Adobe XD, Sketch, etc. Either choice will work just fine but I typically like to draw it up in an XD so that transitioning to the design phase is a lot quicker.
Speaking of the design phase, the high-fi mocks typically takes shape once the lo-fi mocks are signed off by the client. Here is where the creative juices are flowing and your design takes shape of the intended look and feel from the client’s vision. Again, software like Adobe XD, Sketch or even Photoshop will be perfectly adequate to get the job done.
Low-Fidelity Mock-ups
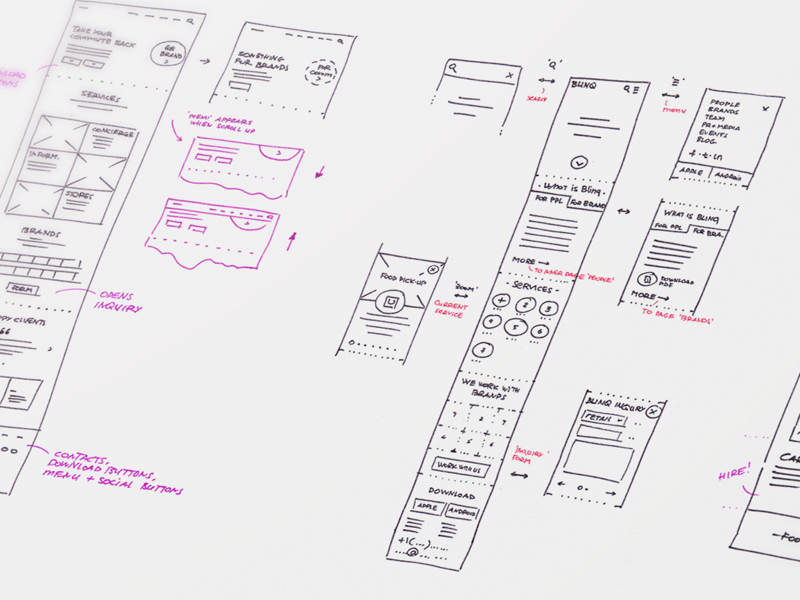
Below is an example of a good old pen and paper low-fi. If I’m out in a client meeting and need to draw out the layout so we can get on the same page, I will use this method because it clears up a lot of questions when you have visuals.
As you can see, the vision of the layout gains clarity which is paramount because this is the foundation of how your app or website will eventually look and function.

High-Fidelity Mock-ups
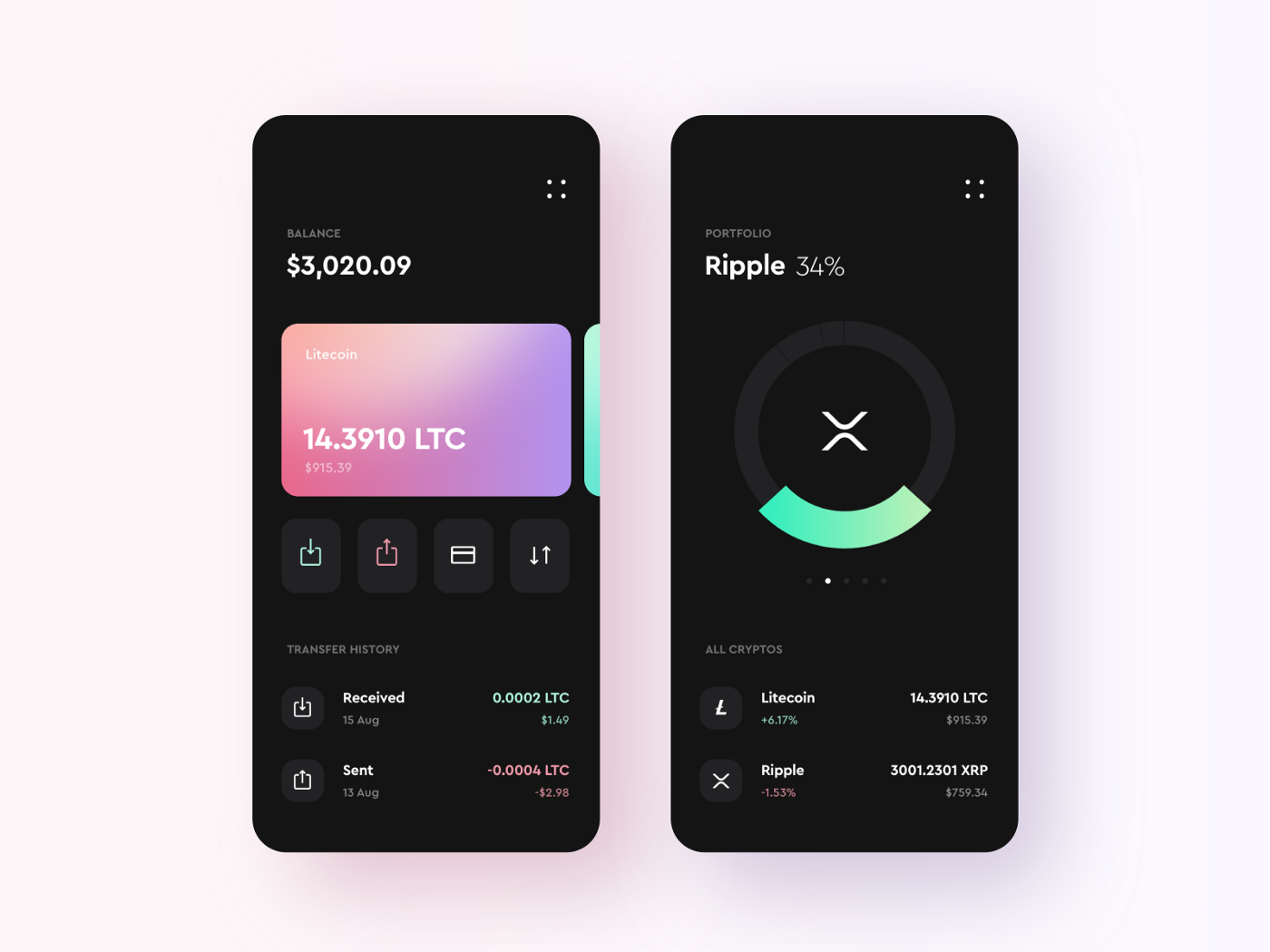
This is the fun part. Designing the look and feel of what you and your client’s vision will ultimately become. The focus here will be purely aesthetic but never lose sight of the user’s journey and purpose throughout a project. Here you can see the rich colors, shapes and design elements of this app but if you look closely at the different elements and spacing, you can imagine how the lo-fi mocks were previously set.

Take it up a notch
If there is time in your project and the scope allows it, try to take your designs up a notch by animating some screens to really bring the app to life. Not only does this enhance the experience of the presentation but it gives the client an idea of how the app interacts whether it be with micro-transitions or animated icons, etc.
In Summary
Having lo-fidelity mocks is crucial to setting the foundation of what the final project will eventually become. This gives clients an idea of the structure and flow while also setting yourself up nicely to fully focus on the high-fidelity design and enhancing the look and feel of the project.



