Betting on React Native
Betting on React Native
We are betting on React Native at Echobind. We are convinced that it is the best way to create great mobile apps today. We’re also quite excited about what React Native enables us to produce for our clients.
Experiment to find the best path
We work on client projects Monday through Thursday each week. On Fridays, we invest in ourselves. We work on Open Source, learn new skills, work on internal projects, and experiment with new technologies. The results are shared with the rest of the team.
What we don’t do is base our recommended technology choices on what’s shiny and new. There’s always a new “Next Big Thing”, especially in the world of frontend and JavaScript. Chasing that is not a good decision for us our for our clients. As a trusted partner, we’ll always choose what’s best for the project.
After experimenting with React Native, it became clear that it was a great path forward for our clients.
Why React Native over XXXX?
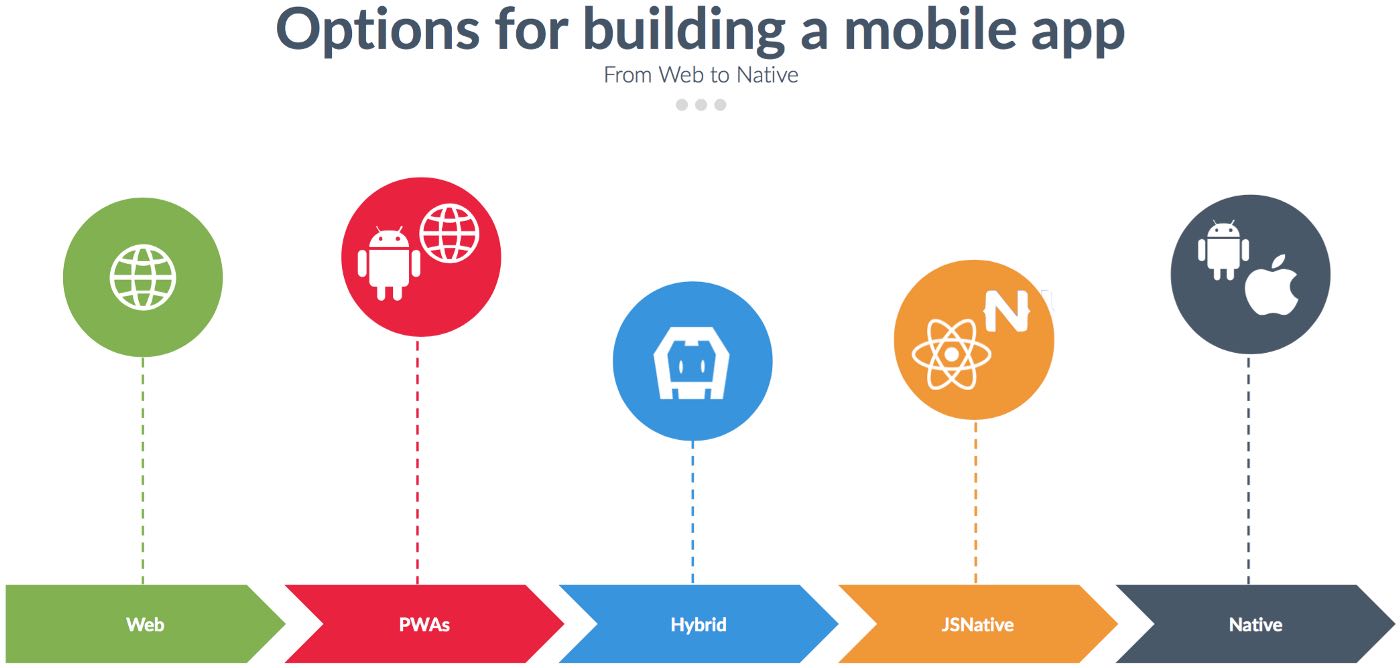
There are an overwhelming number of ways to build a mobile app in 2017. To explain why we are choosing React Native, let’s look at our options:

1. Web Apps (Do you actually need a mobile app?)
The wrong reason to build a mobile app is to assume you need one. Instead consider if the addition of a mobile app benefits your users. Does your site work well on mobile devices? In some cases, that might be all you need.
Benefits
- Creating a standard web app has a low barrier to entry. You’re likely already doing it.
- If the user adds the web app to their homescreen, the browser UI is automatically removed.
Challenges
- Users must be prompted to add the app to their homescreen, since many don’t know how
- The end result is hard to customize, especially loading screens
- What happens when the user has no connectivity?

2. Progressive Web Apps (PWAs)
Progressive Web Apps promise to deliver an app-like experience using web technology. As a user interacts with a PWA, they receive a prompt to install the app to their homescreen.
Offline use and push notifications are examples of “native only” features that PWAs support.
Benefits
- No large download up front
- The user will be auto-prompted to add to homescreen
- Android has good support already
- No need to link the user to an App Store to download
Challenges
- Does not work in iOS Safari, though it is under consideration
- Implementing Service Workers (which power much of a PWA) is non-trivial
We evaluated PWAs throughout 2016. They have come a long way, but we feel they are at least a year away from being one of our recommended defaults. We currently consider PWAs a nice to have option. If an app targets areas with poor connectivity or connection speeds, PWAs may play a larger role.
I polled a small group of technical and non/technical users. Out of this group, only one (who happened to be a developer) had used or was interested in “Installing an App from the web without having to use the App Store”
It’s worth noting that Twitter just recently shipped a PWA version of their mobile site. The new site is a massive improvement over the previous one (and really well done!). It’s a great alternative to the native app but not a full replacement.

3. Hybrid apps (Cordova)
Cordova has been around for a long time. As such, it has become the standard for developing native apps using web technology. Cordova wraps a WebView with a native shell, which loads and runs your application.
Benefits
- Use existing JavaScript skills
- Bring any frontend framework you want
- Access native features using Cordova’s large plugin ecosystem
Challenges
- Performance & memory usage must be closely monitored
- No native UI components, you must create them

4. “JSNative” apps (React Native, NativeScript)
These apps are a newer type of hybrid app with code written in JavaScript. Building a project creates a binary that contains JavaScript and native code. (JSNative is a made up term to differentiate these apps from their Cordova counterparts).
In the case of React Native, React runs on a separate thread from the main app thread. React calculates the UI to render, but native components handle the actual rendering. On the other hand, NativeScript attempts to provide a way to call any native method via JavaScript.
I was initially skeptical. But after experimenting with a few apps, I realized how different React Native was. I was sold after seeing how well it worked as a developer and an end user.
Benefits
- Use existing JavaScript skills
- One common language, regardless of platform
- Better performance than Hybrid since code is not running in a WebView
Challenges
- Requires some knowledge of native code and app store publishing

5. Native (Objective-C, Swift, Java)
AKA classic mobile development. We’ve historically avoided working on native applications. We don’t feel it’s worth the additional time and budget investment required to ship a quality app with two completely different codebases.
We also discourage companies from focusing on a single platform, so traditional native development was never a good fit for our team.
Benefits
- Full control over the environment (great for game developers)
- Great performance by default since your code is “closer to the metal”
Challenges
- Requires building and maintaining separate teams (iOS team, Android team, Web team)
- Each team requires different skillsets and programming languages
- Every app change must go through the associated App Store
- Typically highest cost to create

So why choose React Native?
In a nutshell: we get to keep almost everything we love about the web, but with the added performance and quality typically only seen in native apps.
Awesome things for us, as developers:
Awesome things for our clients:
- Web-like iteration speed
- Anyone that knows JavaScript can learn React Native
- High percentage of shared code = lower overall budget
- Some really large apps and companies are successfully using it
Our bet at Echobind
Over the next few years, Progressive Web Apps will continue to improve. They will eventually be another great choice for mobile apps. However, we’re focused on the best choice for our clients and our team today. For us, that choice is to build mobile apps using React Native.
It’s all about using the right tool for the job to deliver a great final product.



