Lazy Loading Components in React
Recently, I came across a problem in a project where the loading of a page was throttled by the number of large components being initialized. The page hosted a large form which included many custom input fields, dropdowns, radio buttons, and checkboxes.
Finish times for page load: 1st: 6.77s 2nd: 5.82s 3rd: 5.62s 4th: 5.71s 5th: 5.56s Average: 5.90s
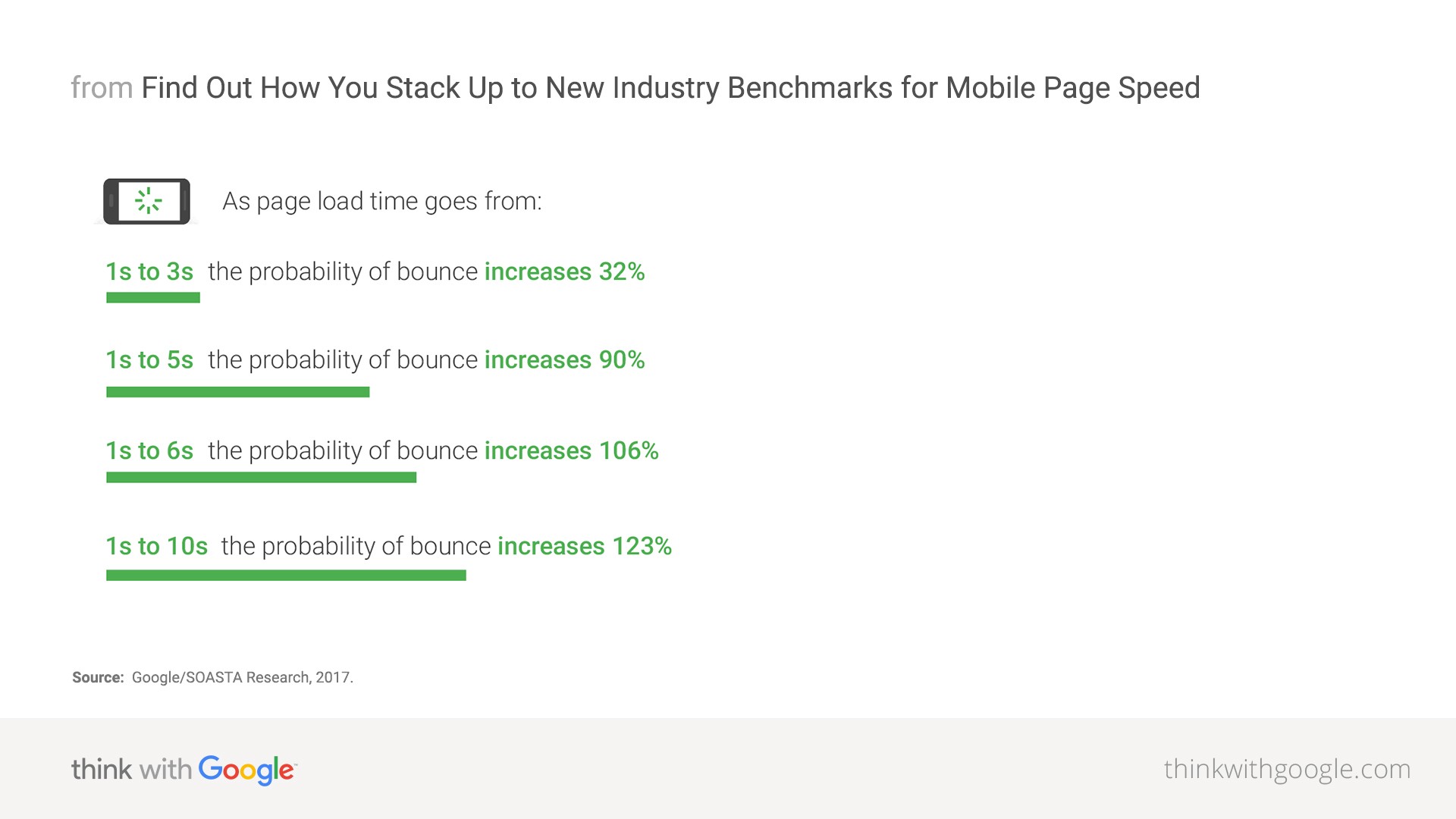
A study by Google states that:
53% of mobile site visits leave a page that takes longer than three seconds to load.
Clearly, an average time of 6 seconds for a page to load is incredibly poor user experience. I needed to increase the performance without sacrificing or removing all of the necessary input fields on the page.

A 6s page load has bounce increase of 106%! 😰
Introducing react-infinite-scroller
react-infinite-scroller is a package that is usually used to implement infinite scroll pagination, with images being the most common use case. When you get to a certain threshold on the bottom of the page, it will make a request to fetch more images.
For my use case, I implemented it by using it to stagger the loading of components.

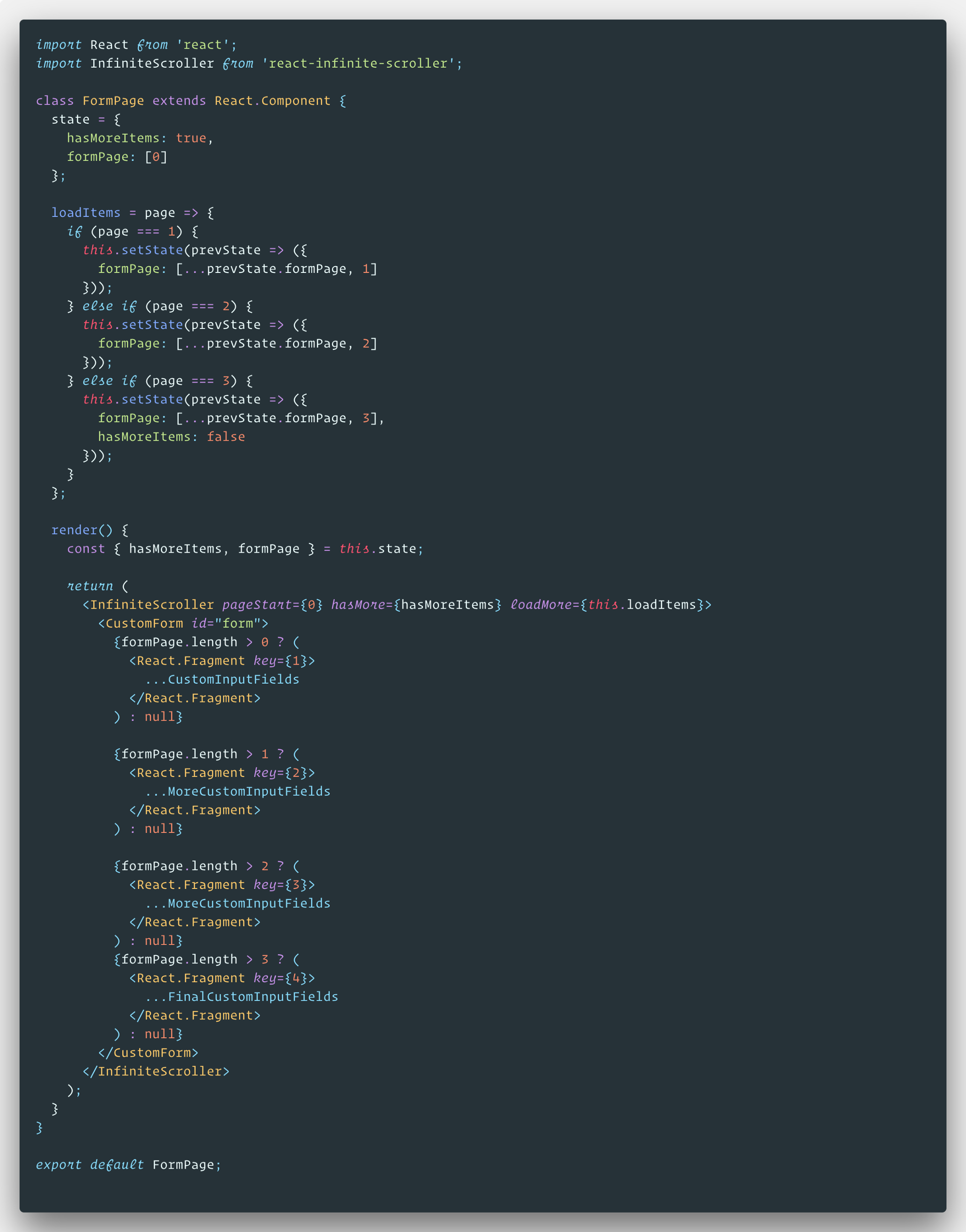
The full FormPage Component
InfiniteScroller takes 3 arguments:
- pageStart: integer telling what page it will begin load at
- hasMore: boolean telling it if it should continue loading
- loadMore: function that is called when
hasMore === trueand user reaches the loading threshold (bottom of page)
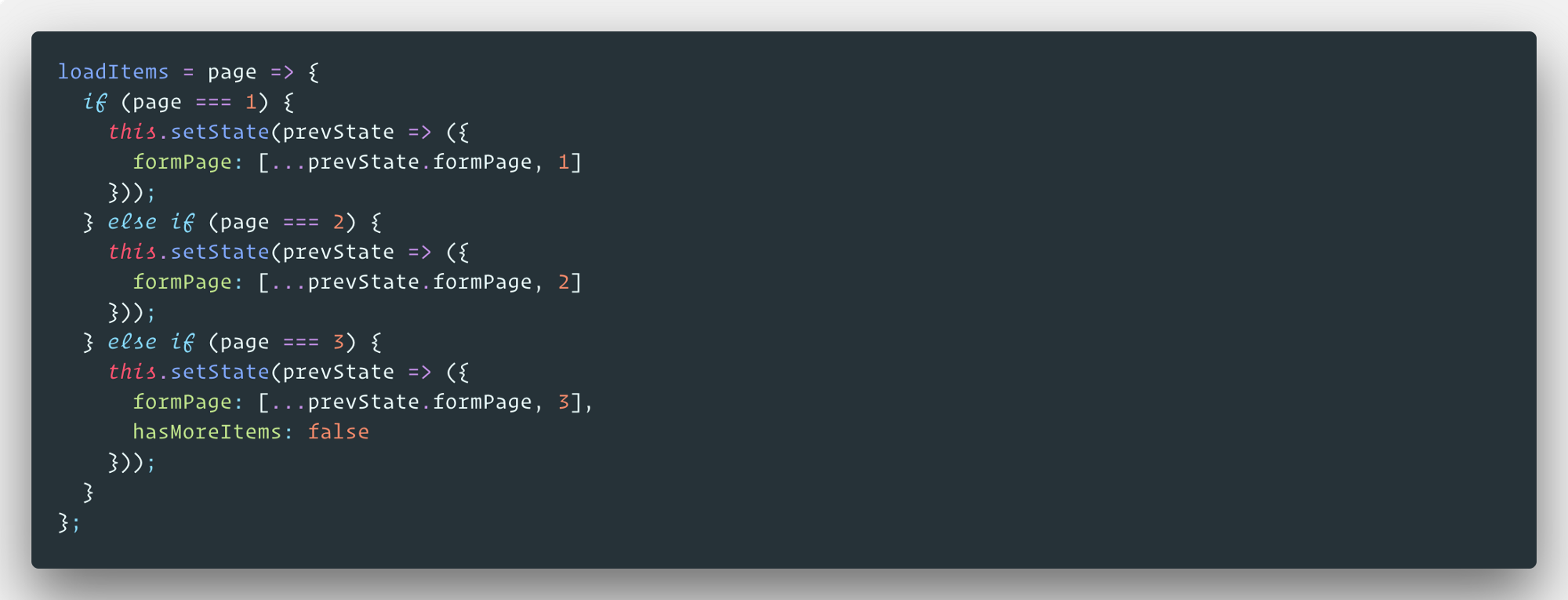
When the user reaches the bottom of page 0, this.loadItems is called and depending on what page the user is on, we push an arbitrary value and update the formPage array in state:

Note: When we reach the last page, we flip hasMoreItems to false so it doesn’t continue
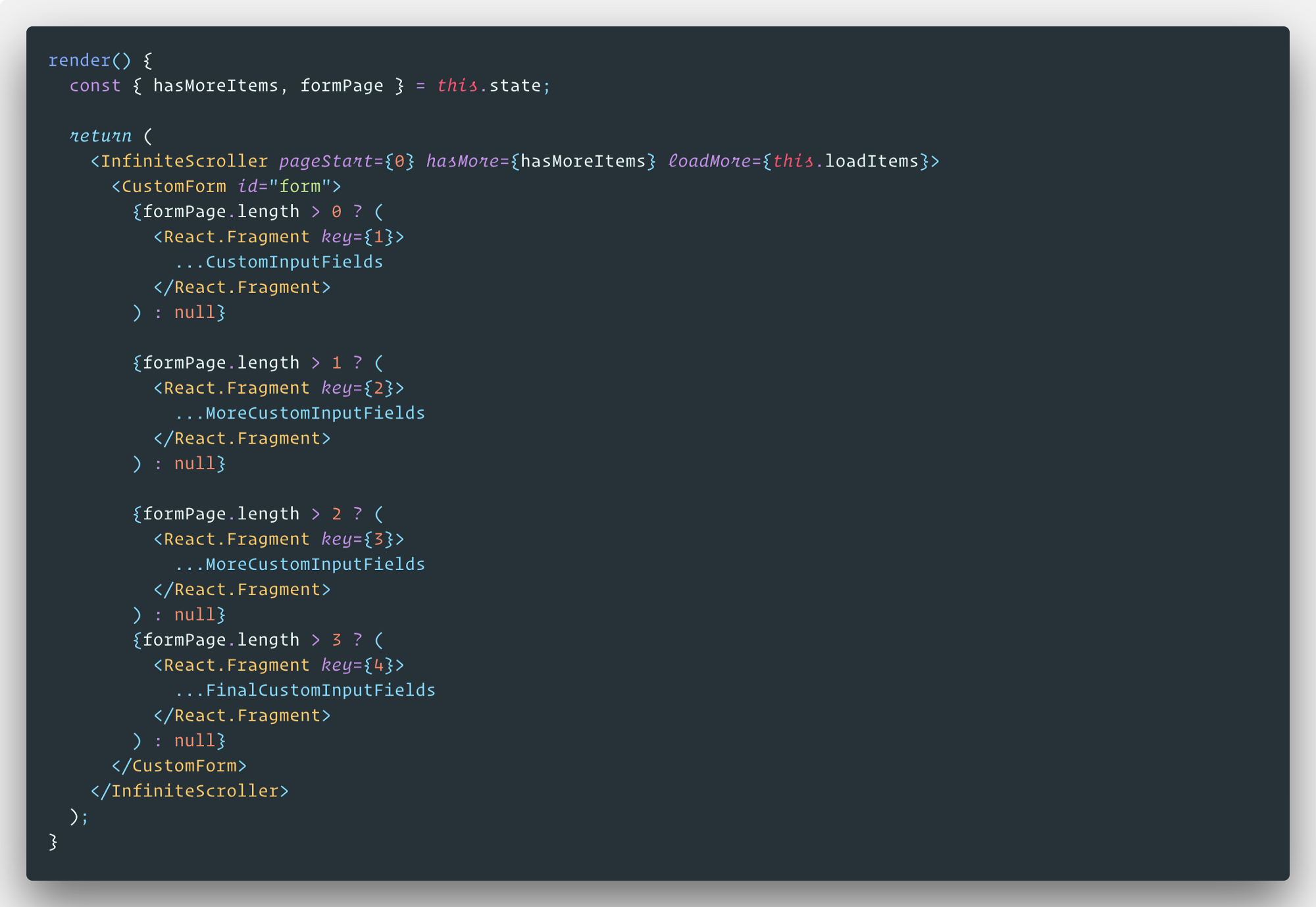
In the render() method, we check the length of formPage and render each section of the form accordingly.

Note: The key prop allows InfiniteScroller to index what section to load
With this implementation, our load times for the page reduces drastically:
Finish times with infinite-react-scroller: 1st: 1.41s 2nd: 1.70s 3rd: 1.32s 4th: 1.55s 5th: 2.33s Average: 1.66s
With an average time of 1.66 seconds versus the previous 5.90 seconds, that’s a 72% increase in speed!
The retention rate of new users is highly correlated to the loading speed of your webpage (especially on mobile devices). When you realize that 53% of visitors abandon a webpage if it takes over 3 seconds to load, performance becomes a top priority.
Lazy loading can be beneficial to your application if you have a large number of assets. If you are seeing poor performance on your application, consider staggering the loading of your assets or components as a possible solution.



