Building a Social Media Image Generator
The other day, a friend named Jason Lengstorf shared a blog post called “Automatically Generate Social Images for Blog Posts.” I saw it and thought the idea was super cool.
Then, a light bulb went on.
What if we could use this to help with our social media?
Rewind to a week ago. I was chatting with Anne about the blog. Our conversation went something like this:
“I love that we’re pushing out more blog posts but it’s taking up a ton of time. And it’s taking away from my other responsibilities.”
“What takes the most time outside of editing?”
“Creating images to be shared along with our blog posts on Twitter. I’m spending sometimes 20+ minutes in Canva, even with the template from the design team.”
I thought to myself, “Why not use Jason’s tutorial plus the template from the design team and build something to generate the image in seconds?”
So that’s what I did!
Building the Generator
Jason’s blog post laid the groundwork for how the image would be generated. All we needed to do was provide a title and tagline, and then we could generate the image and use it on social media. Perfect!
Using chakra-ui, Next.js and a Next API route — all hosted by ZEIT — we made it happen.
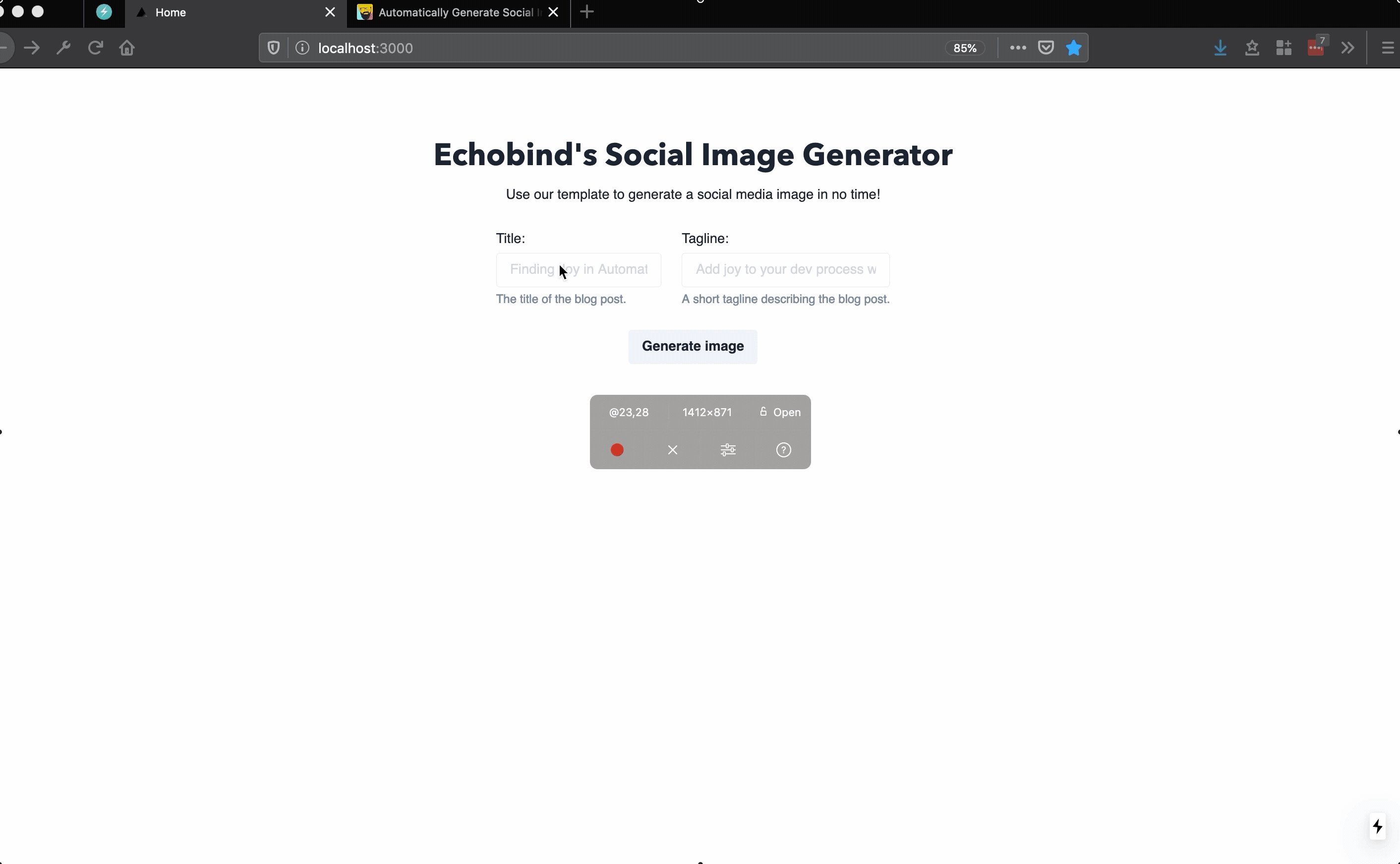
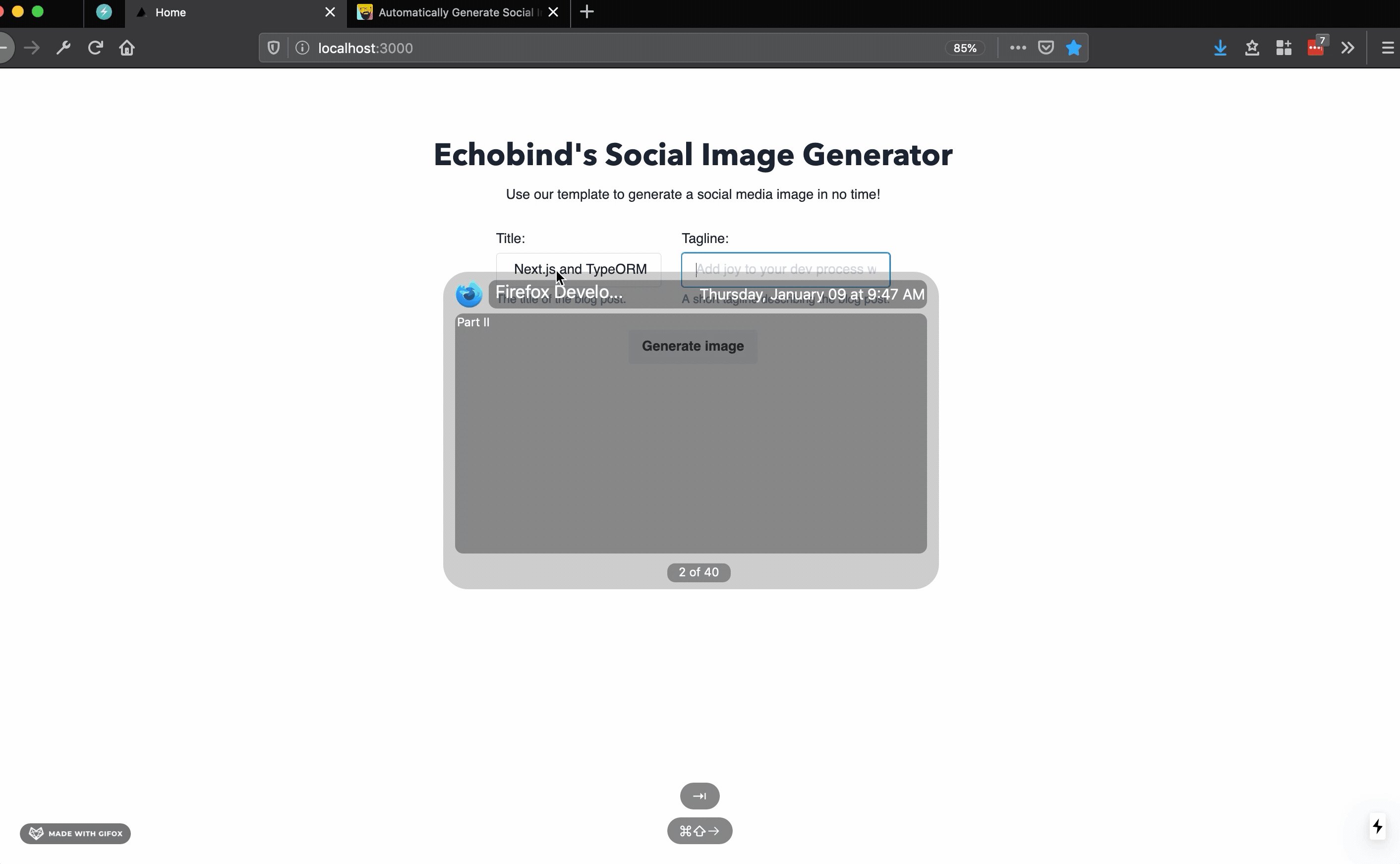
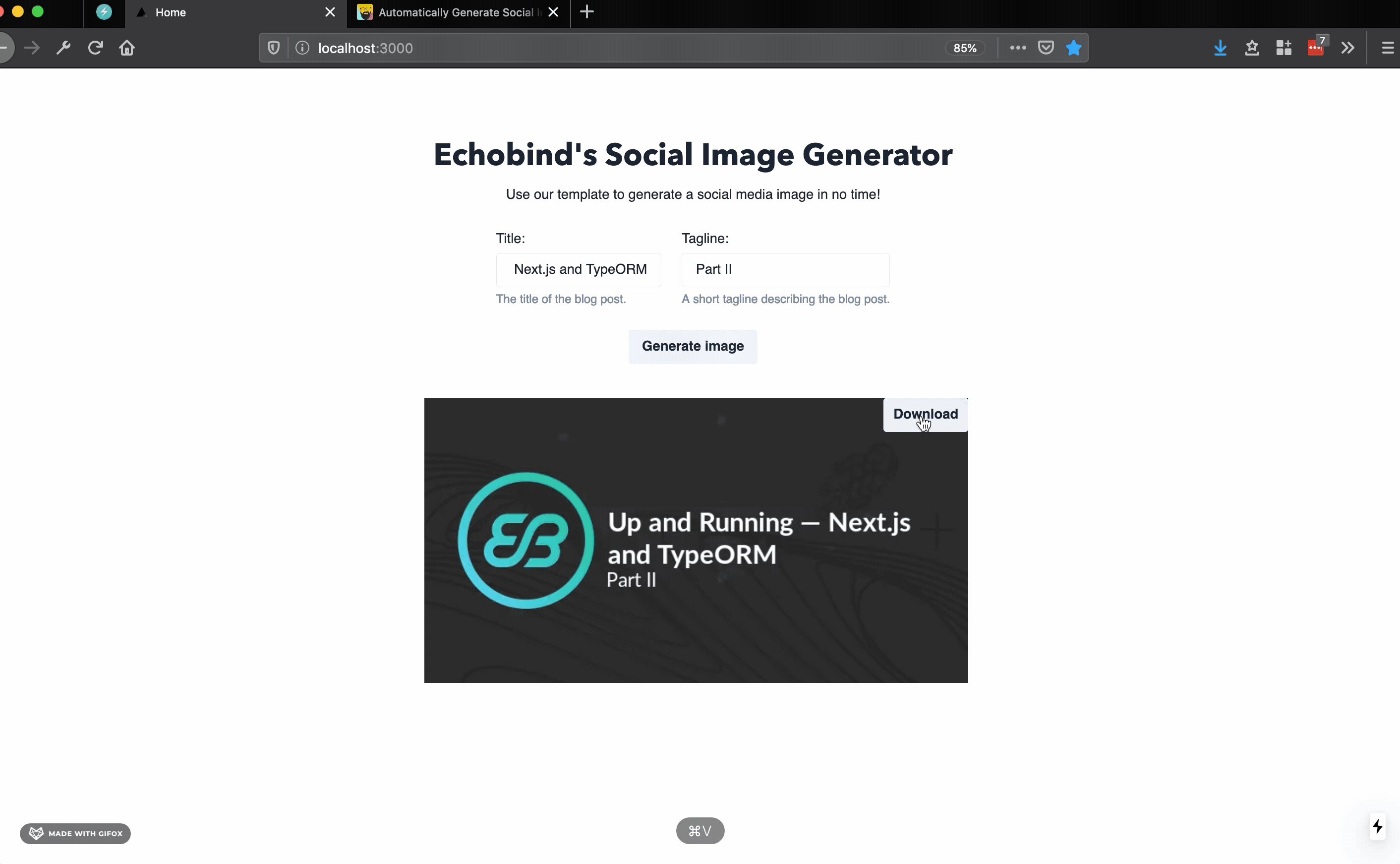
We built a simple form that asks for a title and a tagline. You then click “generate”, which sends a request to the /api route and responds with a URL to the template image with text overlaid on top (thanks to Cloudinary).
Taking the URL, we draw it on an HTML5 Canvas element and then provide a convenient “download” button. Here’s what it looks like in action:

Team Work
We couldn’t have built a solution this quick without help from the following people and organizations:
- Jason Lengstorf
chakra-ui- ZEIT
- Cloudinary
If you’re interested in setting something up yourself, you can view the source code and sign up for Cloudinary here!
Thanks for reading!



